
DREAMWEAVER CS3
User Guide
468
All CSS rules in the topics below refer to the default rules located in the SpryValidationTextField.css file.
Dreamweaver saves the SpryValidationTextField.css file in the SpryAssets folder of your site whenever you create a
Spry Validation Text Field widget. Consulting this file is helpful because it contains commented information about
various styles that apply to the widget.
Although you can easily edit rules for the Validation Text Field widget directly in the accompanying CSS file, you can
also use the CSS Styles panel to edit the widget’s CSS. The CSS Styles panel is helpful for locating the CSS classes
assigned to different parts of the widget, especially if you use the panel’s Current mode.
See also
“The CSS Styles panel in Current mode” on page 125
Style Validation Text Field widget error message text
By default, error messages for the Validation Text Field widget appear in red with a 1-pixel border surrounding the text.
❖
To change the text styling of Validation Text Field widget error messages, use the following table to locate the
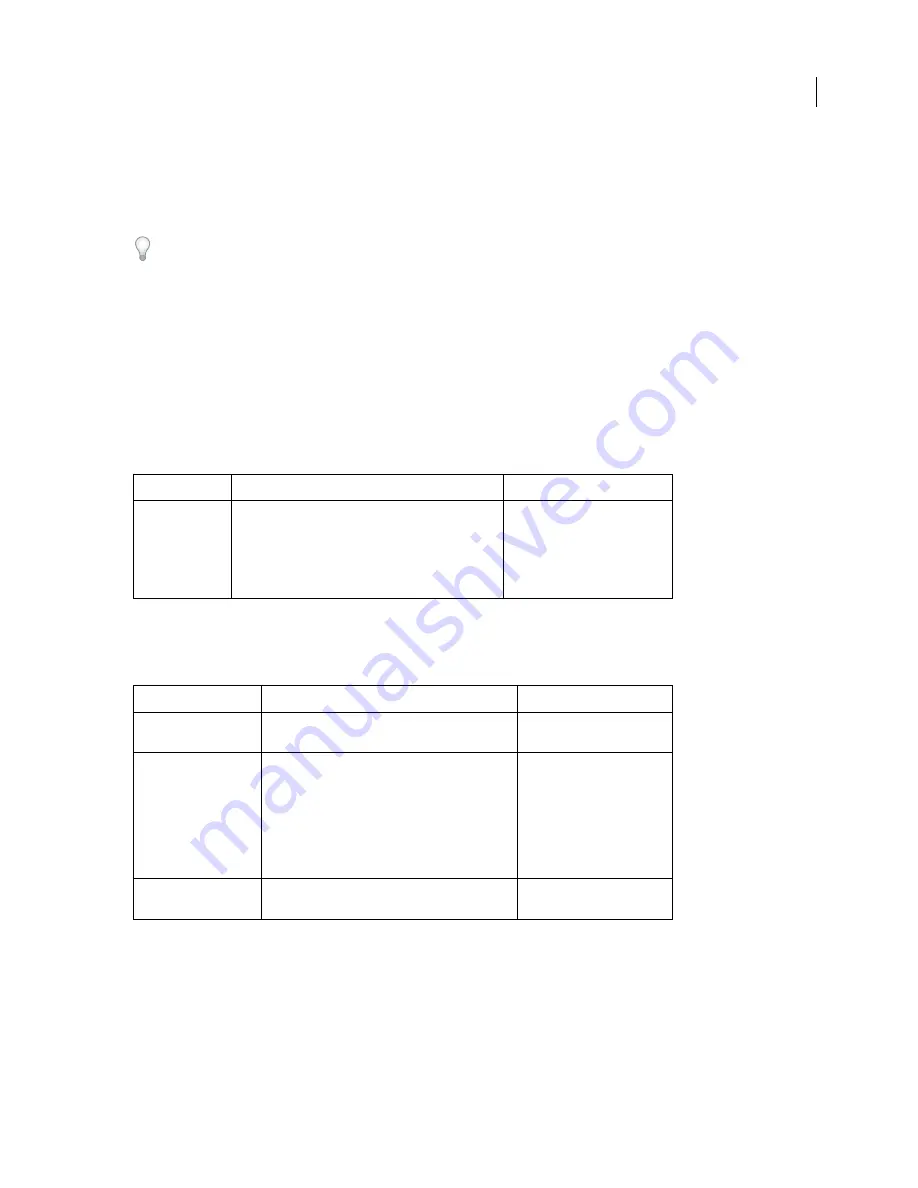
appropriate CSS rule, and then change the default properties, or add your own text styling properties and values:
Change Validation Text Field widget background colors
❖
To change the background colors of the Validation Text Field widget in various states, use the following table to
locate the appropriate CSS rule, and then change the default background color values:
Text to change
Relevant CSS rule
Relevant properties to change
Error message text
.textfieldRequiredState .textfieldRequiredMsg, .textfield-
InvalidFormatState .textfieldInvalidFormatMsg, .text-
fieldMinValueState .textfieldMinValueMsg, .textfield-
MaxValueState .textfieldMaxValueMsg,
.textfieldMinCharsState .textfieldMinCharsMsg, .text-
fieldMaxCharsState .textfieldMaxCharsMsg
color: #CC3333; border: 1px solid
#CC3333;
Color to change
Relevant CSS rule
Relevant property to change
Background color of
widget in valid state
.textfieldValidState input, input.textfieldValidState
background-color: #B8F5B1;
Background color of
widget in invalid state
input.textfieldRequiredState, .textfieldRequiredState
input, input.textfieldInvalidFormatState, .textfieldIn-
validFormatState input, input.textfieldMinVal-
ueState, .textfieldMinValueState input, input.text-
fieldMaxValueState, .textfieldMaxValueState input,
input.textfieldMinCharsState, .textfieldMin-
CharsState input, input.textfieldMaxCharsState,
.textfieldMaxCharsState input
background-color: #FF9F9F;
Background color widget
in focus
.textfieldFocusState input, input.textfieldFocusState
background-color: #FFFFCC;
September 4, 2007
















































