
DREAMWEAVER CS3
User Guide
478
Although you can easily edit rules for the Validation Checkbox widget directly in the accompanying CSS file, you can
also use the CSS Styles panel to edit the widget’s CSS. The CSS Styles panel is helpful for locating the CSS classes
assigned to different parts of the widget, especially if you use the panel’s Current mode.
See also
“The CSS Styles panel in Current mode” on page 125
Displaying data with Spry
About Spry data sets
With the Spry framework, you can insert data objects to allow users to interact with a page quickly and dynamically
from a browser window. For example, you can insert a sortable table that users can rearrange or include a Spry
dynamic table object that triggers a data update elsewhere on the page without requiring a full-page refresh.
To do this, you first identify, in Dreamweaver, one or more XML source files (the “Spry data set”) that contain your
data, and then insert one or more Spry data objects to display this data. When the user opens the page in a browser,
the data set loads as a flattened array of XML data that looks like a standard table containing rows and columns.
For example, suppose you have the following XML data structure in your XML file:
<products>
<product>
<name>Adobe Photoshop CS2</name>
<category>Digital Imaging</category>
<boximage>images/photoshop.gif</boximage>
<descheader>The professional standard in desktop digital imaging</descheader>
<desc>Adobe Photoshop CS2 software, the professional image-editing ...</desc>
</product>
<product>
<name>Adobe Illustrator CS2</name>
<category>Print Publishing</category>
<boximage>images/illustrator.gif</boximage>
<descheader>Vector graphics reinvented</descheader>
<desc>Adobe Illustrator CS2 software gives you new creative freedom ...</desc>
</product>
</products>
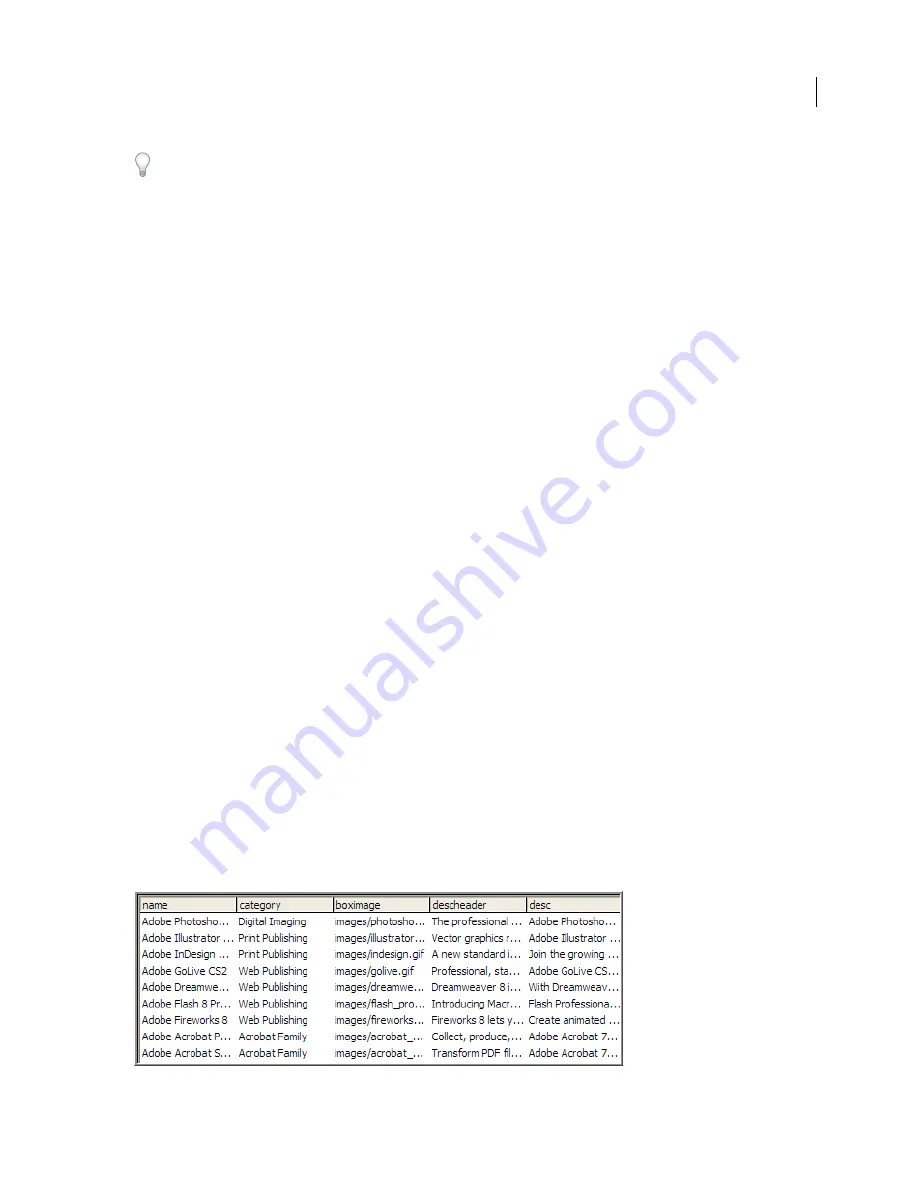
If you select <product> as a repeating element, the flattened array of XML data results in a column of data for each
product element, such as <name>, in the data set:
September 4, 2007
















































