
DREAMWEAVER CS3
User Guide
479
You can insert objects that display this data in a variety of ways. The following example shows how you can create a
table on a web page that includes only three elements:
With Spry, you can easily add such a table into a Dreamweaver page. You can also make one or more columns
sortable so that a user simply clicks a column to sort it.
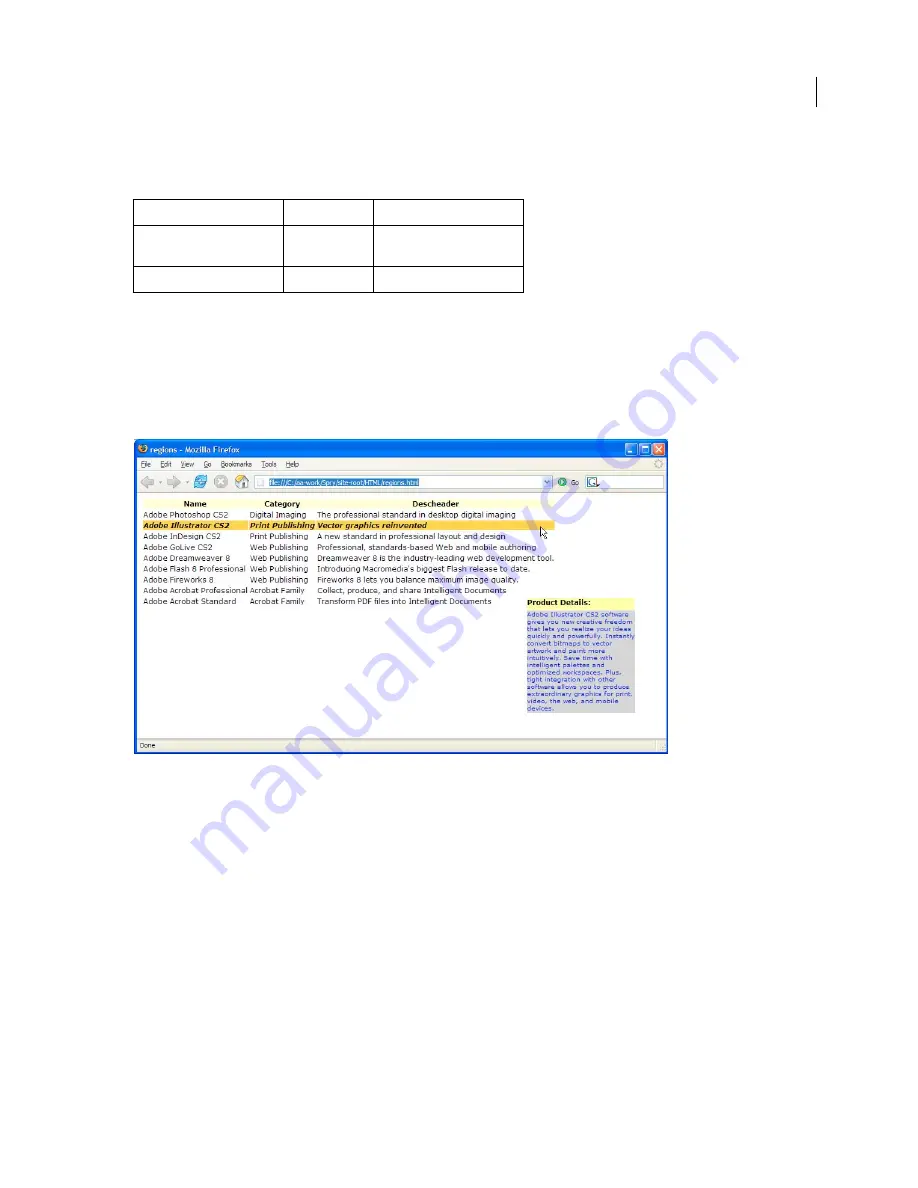
You can also insert a dynamic table and a separate region (called a Spry detail region) on the page, and then bind
data to the detail region that displays only the <desc> element—the detailed product description-—for a single
product. After the data is bound to both regions (the dynamic table and the detail region), the detail region is
updated with the product details when the user clicks a row in the dynamic table.
When the user clicks on another product in the table, the detail region is updated with that product’s information.
Neither of these actions—sorting a table or updating a detail region when a user clicks it—require the browser to do
a full-page refresh.
You can incorporate Spry data objects into your Dreamweaver pages in many ways, some of which require a deeper
knowledge of the Spry framework. For more information about the framework, visit
www.adobe.com/go/learn_dw_spryframework
. For more information on Spry Data Sets in particular, visit
www.adobe.com/go/learn_dw_sprydataset
.
About dynamic Spry tables
One of the most common uses of Spry data sets is to create one or more HTML tables that dynamically update other
page data in response to a user action. For example, if a user selects a product in a table listing, Dreamweaver can
immediately update data somewhere else in your page with detailed specifications about that one product without
requiring a full-page refresh.
Name
Category
Descheader
Adobe Photoshop CS2
Digital Imaging
The professional standard in
desktop digital imaging.
Adobe Illustrator CS2
Print Publishing
Vector graphics reinvented.
September 4, 2007
















































