
DREAMWEAVER CS3
User Guide
495
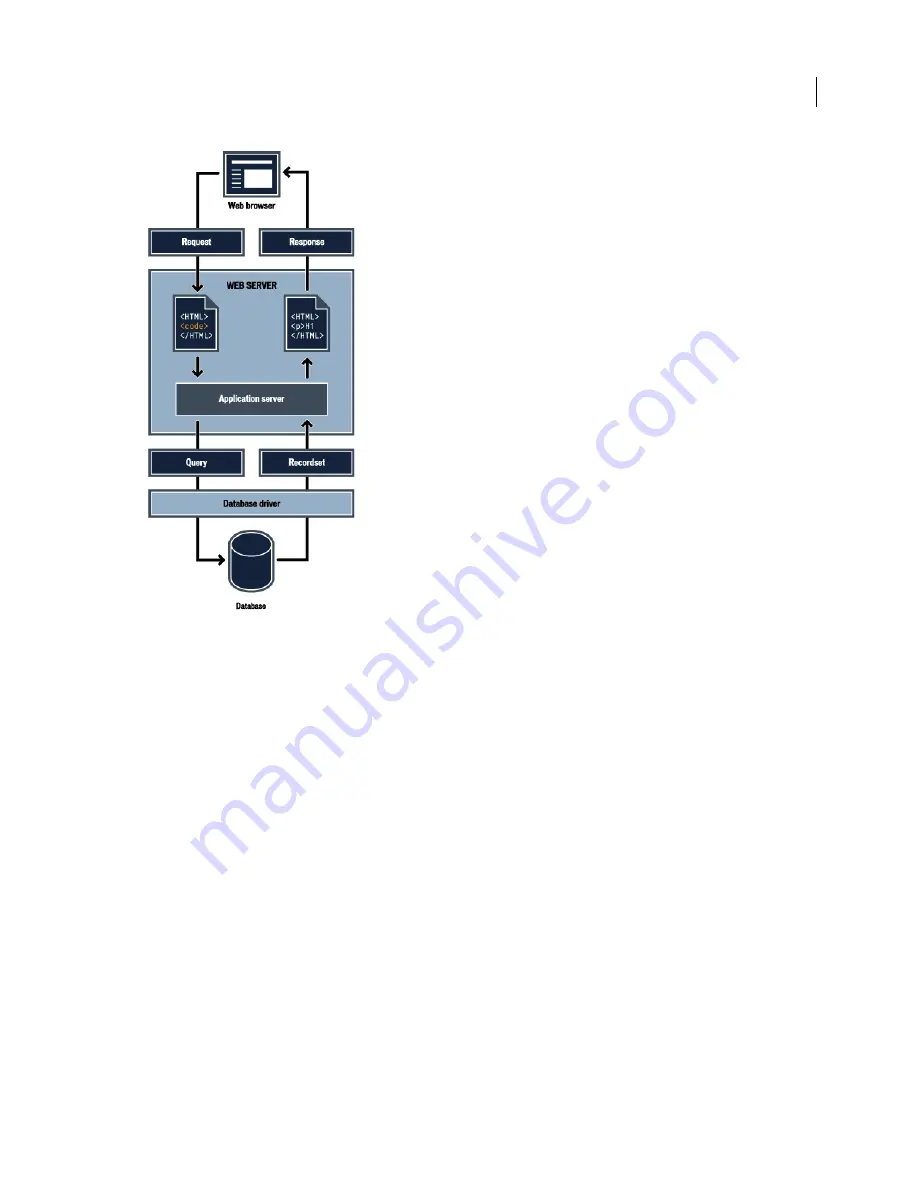
A.
Step 1 - Web browser requests dynamic page.
B.
Step 2 - Web server finds page and passes it to application server.
C.
Step 3 - Application
server scans page for instructions.
D.
Step 4 - Application server sends query to database driver.
E.
Step 5 - Driver executes the query against
the database.
F.
Step 6 - Recordset is returned to driver.
G.
Step 7 - Driver passes recordset to application server
H.
Step 8 - Application server
inserts data in page, and then passes the page to the web server
I.
Step 9 - Web server sends finished page to requesting browser.
You can use almost any database with your web application, as long as the appropriate database driver for it is
installed on the server.
If you plan to build small low-cost applications, you can use a file-based database, such as one created in Microsoft
Access. If you plan to build robust, business-critical applications, you can use a server-based database, such as one
created in Microsoft SQL Server, Oracle 9i, or MySQL.
If your database is located on a system other than your web server, make sure you have a fast connection between
the two systems so that your web application can operate quickly and efficiently.
Authoring dynamic pages
Authoring a dynamic page consists of writing the HTML first, and then adding the server-side scripts or tags to the
HTML to make the page dynamic. When you view the resulting code, the language appears embedded in the page’s
HTML. Accordingly, these languages are known as HTML embedded programming languages. The following basic
example uses ColdFusion Markup Language (CFML):
A
B
C
D
E
I
H
G
F
September 4, 2007
















































