
DREAMWEAVER CS3
User Guide
601
Client-side role of forms
Forms support the client side of the client-server relationship. When a visitor enters information into a form
displayed in a web browser (the client) and clicks the submit button, the information is sent to the server where a
server-side script or application processes it. The server responds by sending requested information back to the user
(or client), or performing some action based on the form’s contents.
Note:
You can also send form data directly to an e-mail recipient.
Form objects
In Dreamweaver, form input types are called
form objects
. Form objects are the mechanisms that allow users to input
data. You can add the following form objects to a form:
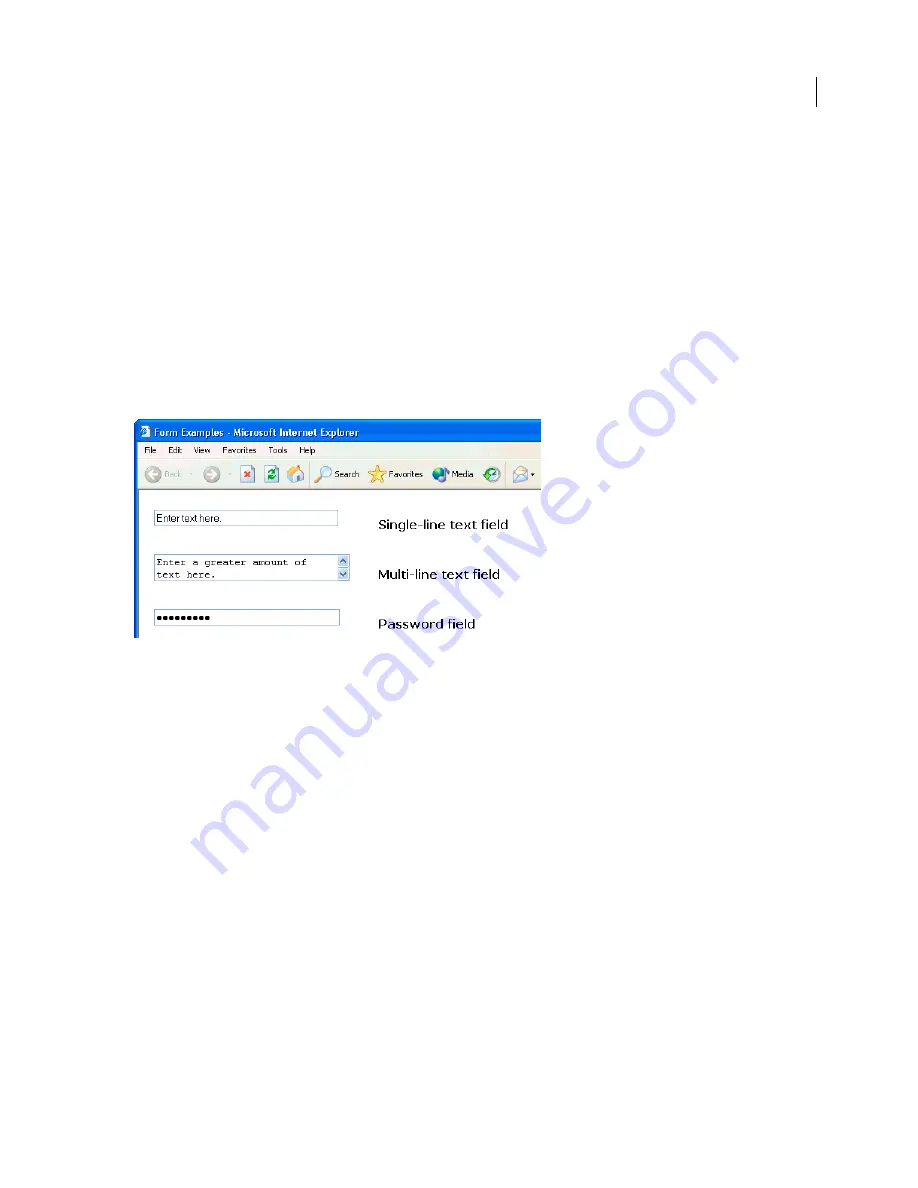
Text fields
Accept any type of alphanumeric text entry. The text can be displayed as a single line, multiple lines, and
as a password field where entered text is replaced by asterisks or bullets to hide the text from onlookers.
Note:
Passwords and other information sent to a server using a password field are not encrypted. The transferred data
can be intercepted and read as alphanumeric text. For this reason, you should always provide encryption for data you
want to keep secure.
Hidden fields
Store information entered by a user, such as a name, e-mail address, or viewing preference, and then
use that data when the user next visits the site.
Buttons
Perform actions when clicked. You can add a custom name or label for a button, or use one of the predefined
“Submit” or “Reset” labels. Use a button to submit form data to the server or to reset the form. You can also assign
other processing tasks that you define in a script. For example, the button might calculate the total cost of items
selected based on assigned values.
September 4, 2007
















































