
DREAMWEAVER CS3
User Guide
649
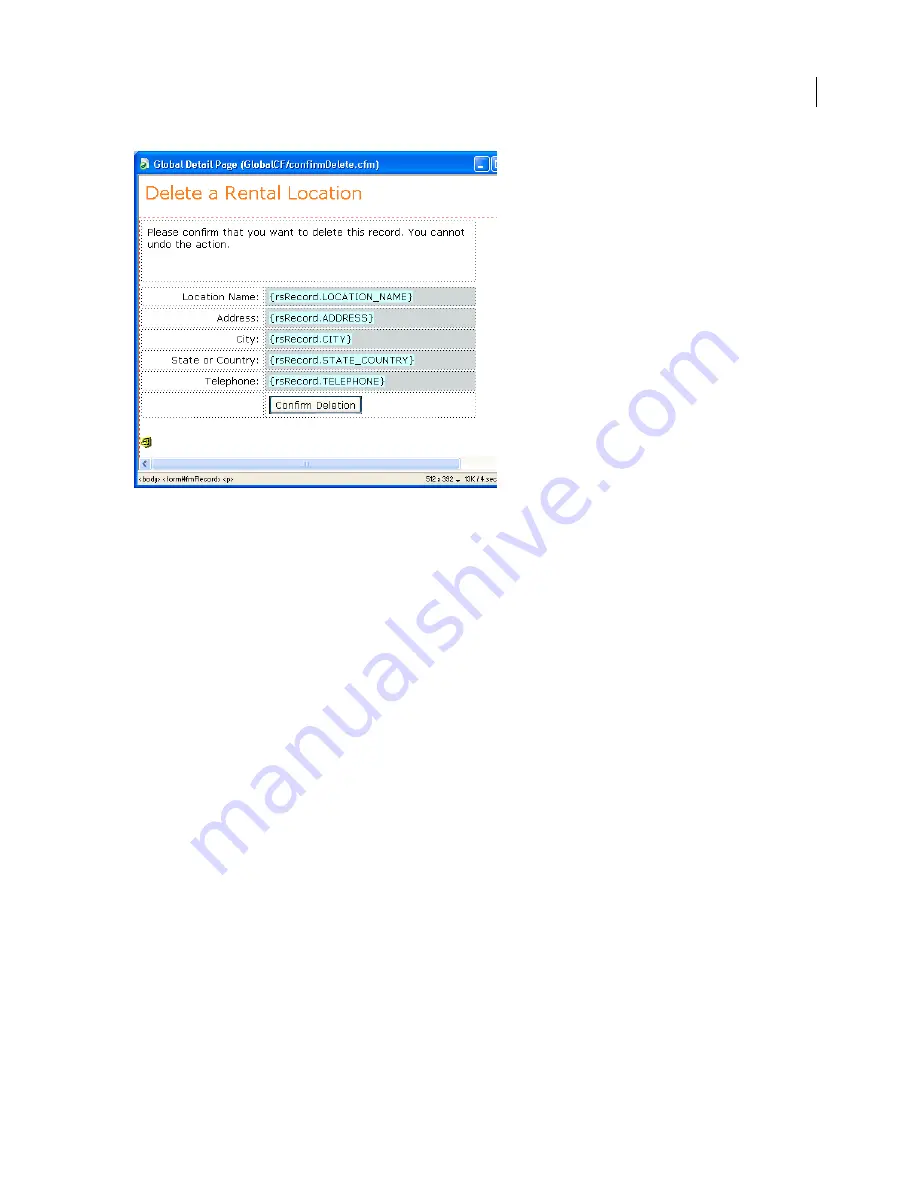
Completed delete page
Add logic to delete the record (ColdFusion, PHP, ASP.NET)
After displaying the selected record on the delete page, you must add logic to the page that deletes the record from
the database when the user clicks the Confirm Deletion button. You can add this logic quickly and easily by using
the Delete Record server behavior.
1
Make sure the delete page is open in Dreamweaver.
2
In the Server Behaviors panel (Window > Server Behaviors), click the Plus (+) button, and select Delete Record.
3
In the First Check If Variable Is Defined box, make sure Primary Key Value is selected.
You specify the primary key value later in the dialog box.
4
In the Connection or Data Source (ColdFusion) pop-up menu, select a connection to the database so that the
server behavior can connect to the affected database.
5
In the Table pop-up menu, select the database table that contains the records that will be deleted.
6
In the Primary Key Column pop-up menu, select the table column that contains record IDs.
The Delete Record server behavior searches this column for a match. The column should contain the same record
ID data as the recordset column you bound to the hidden form field on the page.
If the record ID is numeric, select the Numeric option.
7
(ASP.NET) In the Submit Primary Key as pop-up menu, select the data type of your primary key column.
8
(PHP) In the Primary Key Value pop-up menu, select the variable on your page that contains the record ID identi-
fying the record to be deleted.
The variable is created by your hidden form field. It has the same name as the name attribute of the hidden field and
is either a form or URL parameter, depending on the form’s method attribute.
9
In the After Deleting, Go To box, or the On Success, Go To box, specify a page to open after the record has been
deleted from the database table.
September 4, 2007
















































