
Jump-Menu:
Il jump menu è un menu a tendina che propone un
elenco di opzioni che a loro volta collegano a
documenti o a file. Questo oggetto è utile se si vuole
un menu veloce per selezionare pagine che si
riferiscono a dispositivi diversi.
Button:
Sono pulsanti che controllano le operazioni eseguibili
all’interno di una form. Questi pulsanti possono
essere utilizzati per inviare ad un server i dati da
elaborare o per risettare il form.
Check-Box:
Le caselle di controllo permettono all’utente di
selezionare più di un’opzione da un insieme di
opzioni. Ogni casella di controllo è un elemento
indipendente e deve avere un nome unico nel campo
Name.
Radio-Button:
I Radio-Button possono essere utilizzati quando va
selezionata solo una scelta da un insieme di opzioni.
I pulsanti Radio, di solito, vengono utilizzati in gruppi.
Tutti i pulsanti radio di un gruppo devono avere lo
stesso nome ma valori di campo diversi.
Gli oggetti maggiormente utilizzati nelle pagine personalizzate sono i
Text-Box, i List-Menu, i Button e i Jump-Menu.
I paragrafi che seguono illustrano alcuni esempi dell’utilizzo degli
oggetti all’interno di un form.
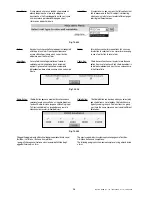
Jump-Menu:
A jump menu is a pop up menu that lists options that
link to documents or files. This object is interesting
when you want a fast menu to select different pages
referring to different devices.
Button:
Form buttons control form operations. You can use a
form button to submit data to a server for processing,
or use a form button to reset a form.
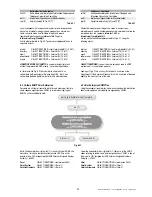
Check-Box:
Check-boxes allow the user to select more than one
option from a set of options. Each check-box object is
an individual element and must have a unique name
in the Name field.
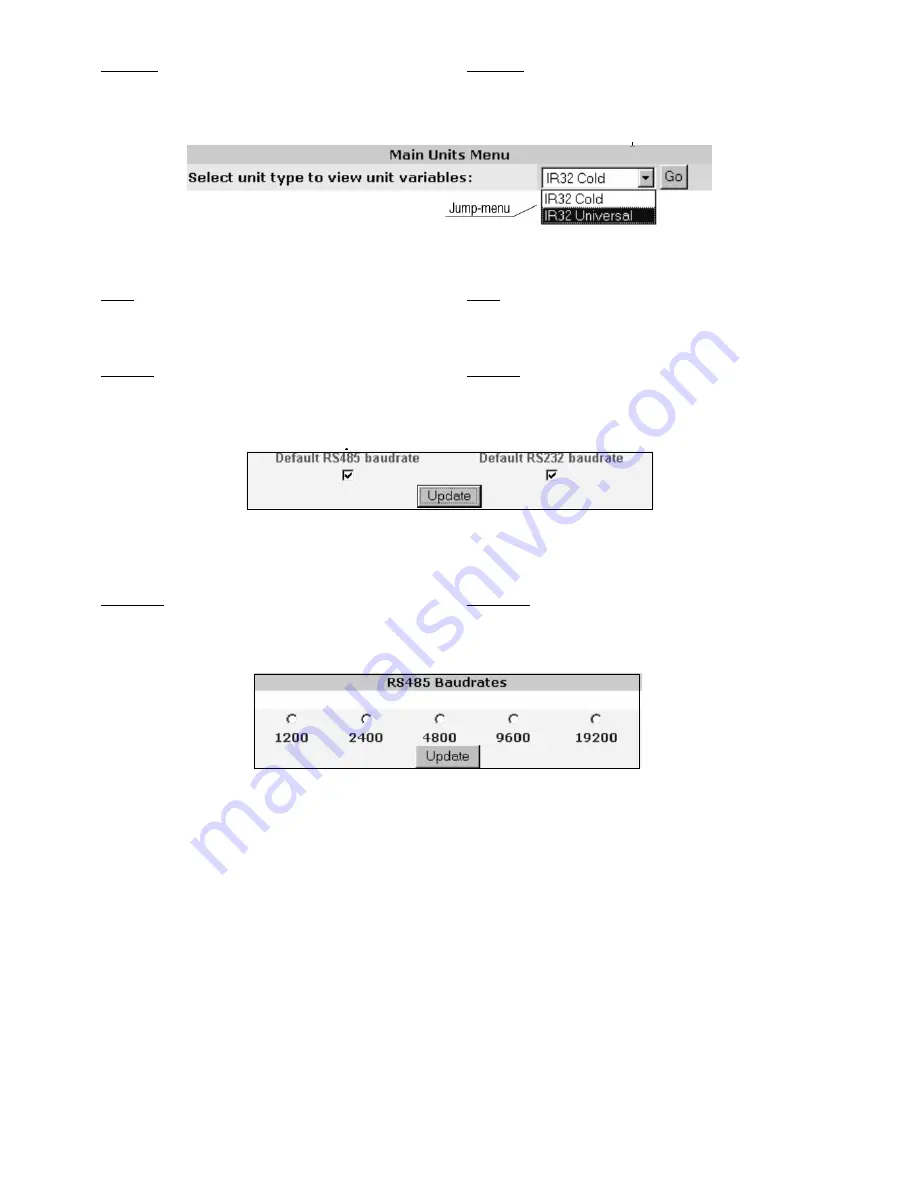
Radio-Button:
The Radio-Button can be seen when you select only
one choice from a set of options. Radio buttons are
typically used in groups. All radio buttons in a group
must have the same name and must contain different
field values.
The most used objects in custom application pages are Text-Box,
List-Menu, Button and Jump-Menu.
The following paragraphs show some examples of using objects inside
a form.
26
Manuale WebGate - cod. +030220230 rel. 1.0 - 16.09.2003
Fig. 7.3.2.2.3
Fig. 7.3.2.2.4
Fig. 7.3.2.2.5