
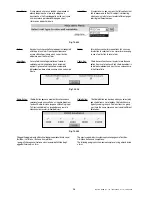
7.3.2.5 Utilizzo del Jump-Menu nei form
Il jump menu è un menù a tendina
che elenca possibili collegamenti a
documenti o file.
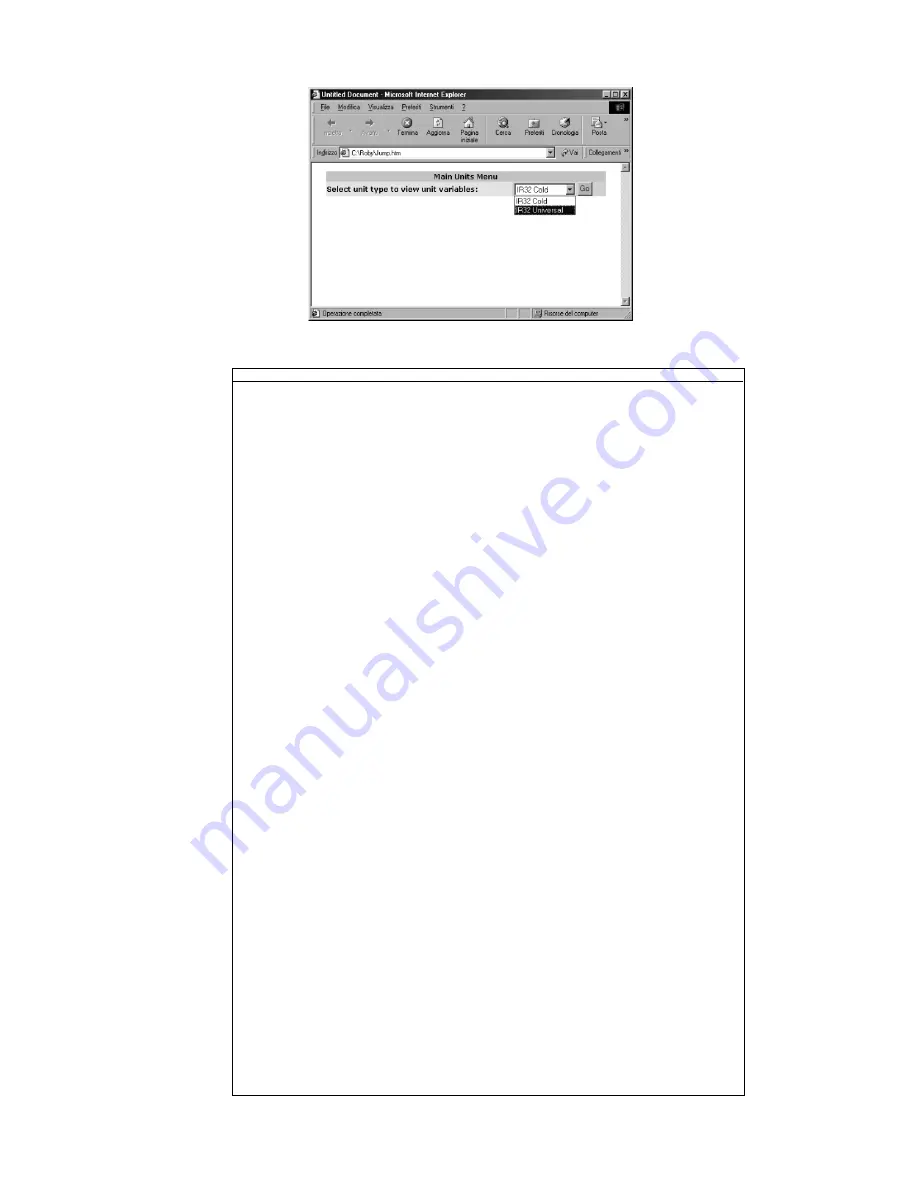
La tabella che segue mostra il
testo HTML di una form contenente
un Jump-Menu.
7.3.2.5 Using Jump-Menu inside forms
A jump menu is a pop-up menu
listing possible connections that
link to documents or files.
In the following table you can see
the HTML text of a form using a
Jump-Menu.
31
Manuale WebGate - cod. +030220230 rel. 1.0 - 16.09.2003
Esempio di utilizzo di jump-menu in un form /
Example of using jump-menu inside a form
<HTML>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/HTML; charset=iso-8859-1">
<
script language="JavaScript"
>
<
!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
function MM_findObj(n, d) { //v4.0
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document)
;
if(!x && document.getElementById) x=document.getElementById(n); return x;
}
function MM_jumpMenuGo(selName,targ,restore){ //v3.0
var selObj = MM_findObj(selName); if (selObj) MM_jumpMenu(targ,selObj,restore);
}
//
--
>
<
/script
>
</head>
<body bgcolor="#FFFFFF" text="#000000">
<form name="form1" method="get" action="E.htm">
<table width="517" border="0" cellspacing="0" align="center">
<tr align="center">
<td colspan="5" bgcolor="#FFCC33"><font face="Verdana, Arial, Helvetica, sans-serif">
<b><font size="2">Main Units Menu </font></b></font></td>
</tr>
<tr>
<
td width="300" align="left" height="12" bgcolor="#e8e8e8"
>
<font face="Verdana, Arial, Helvetica, sans-serif"><b><font size="2">Select
unit type to view unit variables:</font></b></font></td>
<td width="150" height="12" valign="middle" bgcolor="#d7d7d7" align="left">
<div align="center"><font face="Verdana, Arial, Helvetica, sans-serif">
<b><font size="2">
<select name="menu1" onChange="MM_jumpMenu('parent',this,0)">
<option value="IRcold.htm" selected>IR32 Cold</option>
<option value="IRuniv.htm">IR32 Universal</option>
</select>
<input type="button" name="Button1" value="Go" onClick="MM_jumpMenuGo('menu1','parent',0)"
>
</font></b></font></div></td>
</tr>
</table></form></body></HTML>
Fig. 7.3.2.5.1