
Pearl-2 User Guide
Channel layout examples
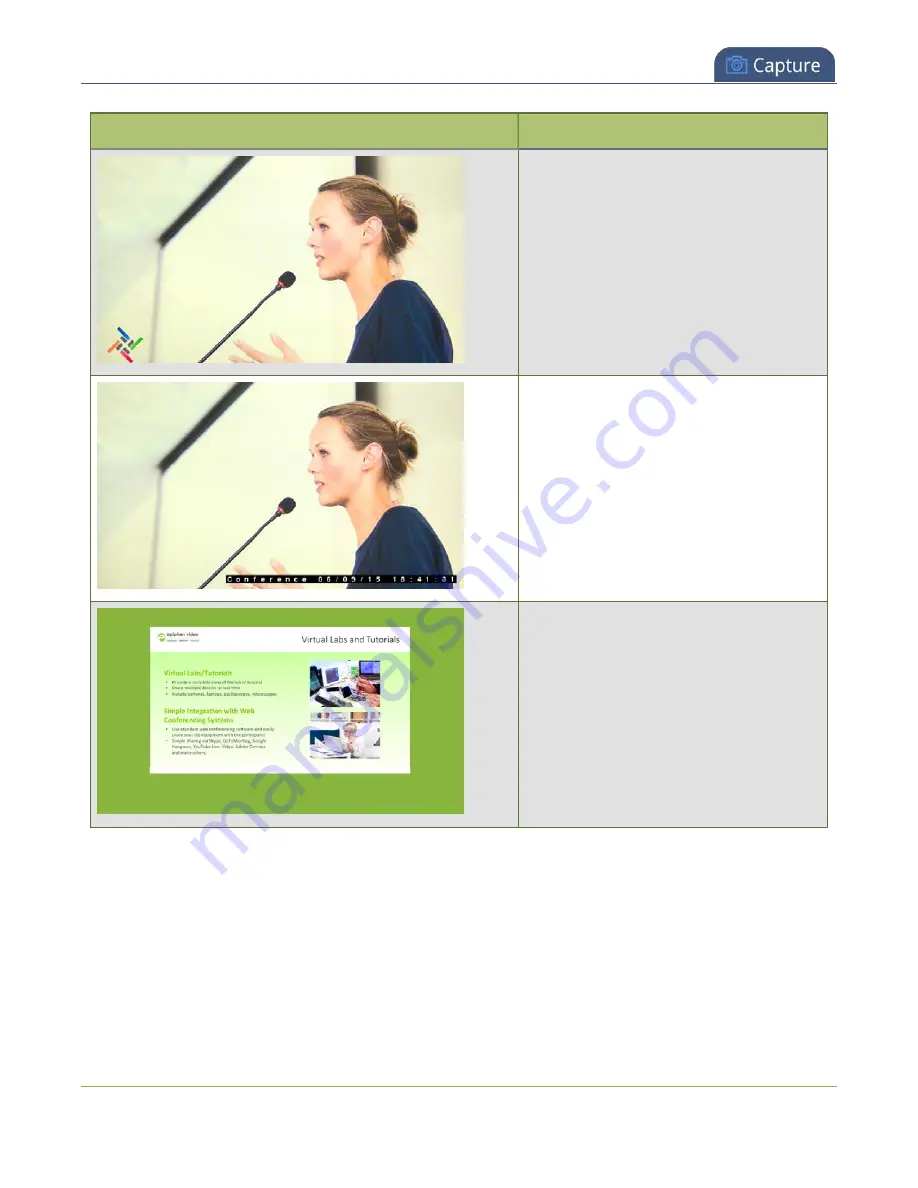
Layout example
Description
One video source with a logo (.png with
transparency) in the bottom left corner.
To get this look:
Upload an image with
transparency. Using the custom layout
editor, add one video source to the layout,
select
keep aspect ratio
and stretch to fill
the entire layout area. Then, add the image
to the layout and drag it where you want it
to appear on screen.
One source with a text overlay in the
bottom right corner.
To get this look:
Using the custom layout
editor, add one video source to the layout,
select
keep aspect ratio
and stretch to fill
the entire layout area. Then, add a text
overlay to the layout and drag it where you
want it to appear on screen.
One video source (a slideshow presentation
in this case), with a green background
matte.
To get this look
: Using the custom layout
editor, select a background color. Add a
video source to the layout and size
appropriately, leaving the background
matte visible.
222
















































