
Pearl-2 User Guide
Channel layout examples
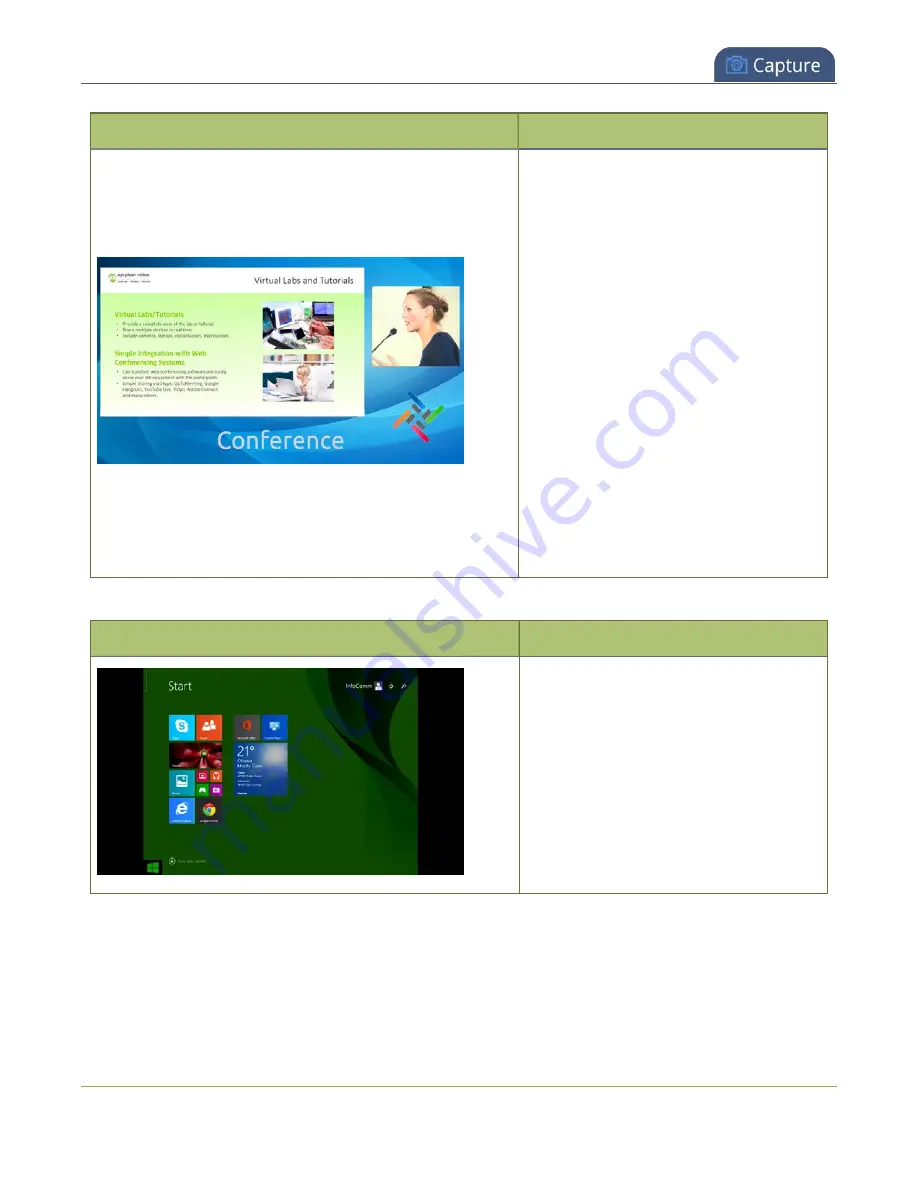
Layout example
Description
Two video sources (a slideshow and a
presenter cropped to a new aspect
ratio
), a background
image, and a logo. Make sure the
background image has the correct aspect
ratio.
To get this look:
Upload your background
and logo images (you can do this from the
Media page or the Layouts page for the
channel). Using the custom layout editor,
add the background image to the layout
and stretch it to fill the entire layout area.
Then add your two video sources to the
layout, adjusting their size and position as
needed. Lastly, add the logo to the layout
and move it in to position. For the second
video source, use the
Crop tool
to crop the
second source to a square aspect ratio.
Examples including a 4x3 video source.
Layout example
Description
One 4x3 video source at the full size of the
channel.
To get this look:
Using the custom layout
editor, add one video source to the layout,
select
keep aspect ratio
and stretch to fill
the entire layout area.
The channel broadcasts in 4x3 if you have
Use current signal resolution as frame
size
selected on the encoding page.
223
















































