
Pearl-2 User Guide
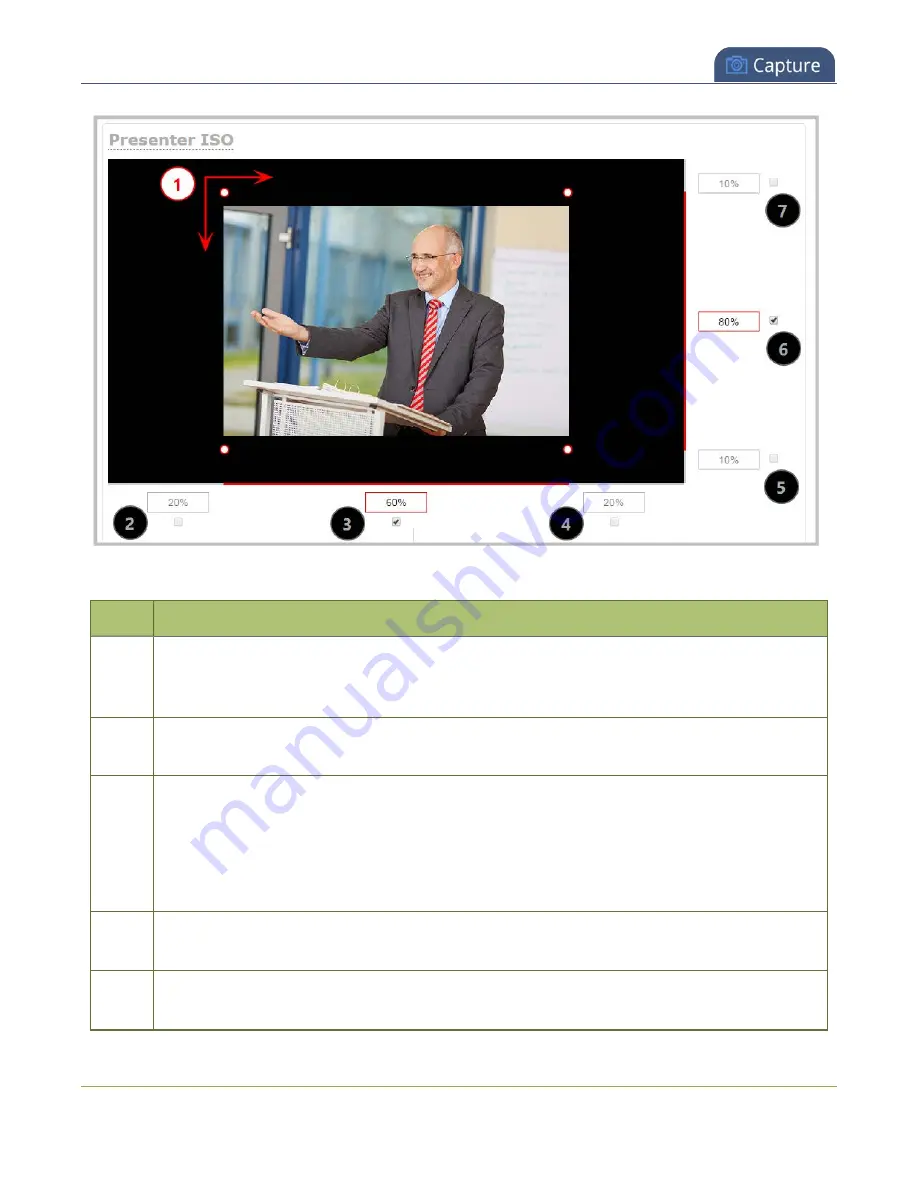
Resize and position items using percents or pixels
Table 48
Adjustment boxes for item resizing and positioning
Item
Description
1
The area of your layout item. The four red/white dots represent the boundaries of your layout
item. There may be some black space between your item and its boundaries if
Keep aspect ratio
when scaling
).
2
The percentage of blank space (or number of pixels) from
left to right
on the layout's horizontal
axis. (I.e. the item is displaced 20%, or 200px, to the right).
3
If using percents, this value is the item's percentage of
total width on the layout's horizontal
axis
. (I.e. the item takes up 60% of the layout's width – represented by a thin red bar above the
percent box).
If using pixels, this value is
the item's width, in pixels
, with a maximum pixel width (i.e. frame
size) identified in your channel's encoding settings
.
4
The percentage of blank space (or number of pixels) from
right to left
on the layout's horizontal
axis. (I.e. the item is displaced 20%, or 200px, to the left).
5
The percentage of blank space (or number of pixels) from
the bottom upward
on the layout's
horizontal axis. (I.e. the item is displaced 10%, or 100px, from the bottom up).
261
















































