
Transitions and Gestures (X Series Panels Only)
104
Modero G4 Touch Panels - Configuration & Programming Manual
The origin of the transition is the point on the LCD where the motion originates. In most cases, these locations are the top, bottom,
left and right of the screen. For example, a slide transition with a left origin will appear to slide in from the left towards the right of
the screen. Some transitions may have an origin at the upper or lower corner on any given side, such as the upper right or the
lower left. The table below lists both all of the valid origins available for a transition and the default origin.
The transition time is the amount of time required for the transition to operate from start to finish. This value can be specified from
0.3 seconds to 3.0 seconds in tenths of a second. If not specified, the default is 1.5 seconds.
Transition times are based on real world clock time and do not vary based on the speed of the processor or the frame rate at which
the display system is running.
Since the transitions require OpenGL hardware acceleration, they are not seen by the user on a VNC connection. When a transition
is triggered, the user will see a normal page flip to the new page on the VNC connection, while the animated transition occurs as
expected on the panel.
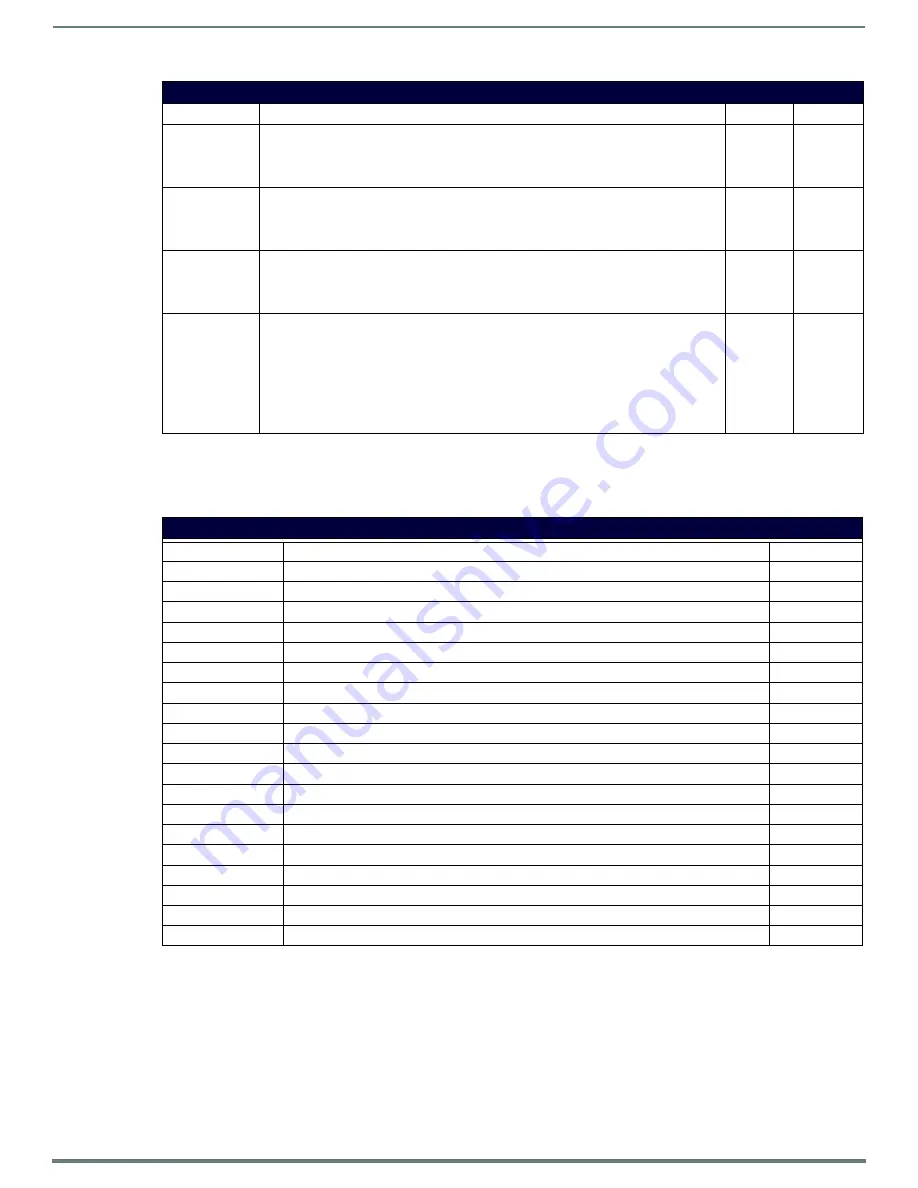
Transition Classes (Cont.)
Transition
Transition Description
Origins
Default
Slats
The new page opens, like the slats in a window blind, from its origin to its programmed
location.
Top
Left
Right
Bottom
Right
Squish
The previous page compresses in the direction of the origin, revealing the new page.
Top
Left
Right
Bottom
Right
Tumble
The new page flips end-over-end from the origin site, covering the previous page.
Lower left
Upper left
Lower right
Upper right
Lower Right
Wipe
A wipe bar travels across the page from the origin, revealing the new page.
Top
Left
Right
Bottom
Lower left
Upper left
Lower right
Upper right
Right
Animated Page Transition Origins
Transition
Valid Origins
Defaults
Fade
Center
Center
Slide
Top, Left, Right, Bottom
Right
Slide With Bounce
Top, Left, Right, Bottom
Right
Center Door with Fade Top, Left, Right, Bottom
Right
Door with Fade
Top, Left, Right, Bottom
Right
Black Glass
Left, Right
Right
Page Curl
Lower Left, Upper Left, Lower Right, Upper Right
Lower Right
Zoom In
Center
Center
Zoom Out
Center
Center
Implode
Center
Center
Explode
Center
Center
Spin In
Center
Center
Spin Out
Center
Center
Waves
Center
Center
Flip Card
Top, Left, Right, Bottom
Right
Slats
Top, Left, Right, Bottom
Right
Squish
Top, Left, Right, Bottom
Right
Tumble
Lower Left, Upper Left, Lower Right, Upper Right
Lower Right
Wipe
Top, Left, Right, Bottom, Lower Left, Upper Left, Lower Right, Upper Right
Right