
Kramer Electronics Ltd.
KIT-400
– Using Embedded Webpages
56
4. Click
(add a button object) to add a new button to the panel. A new button is added
to the top left side of the panel.
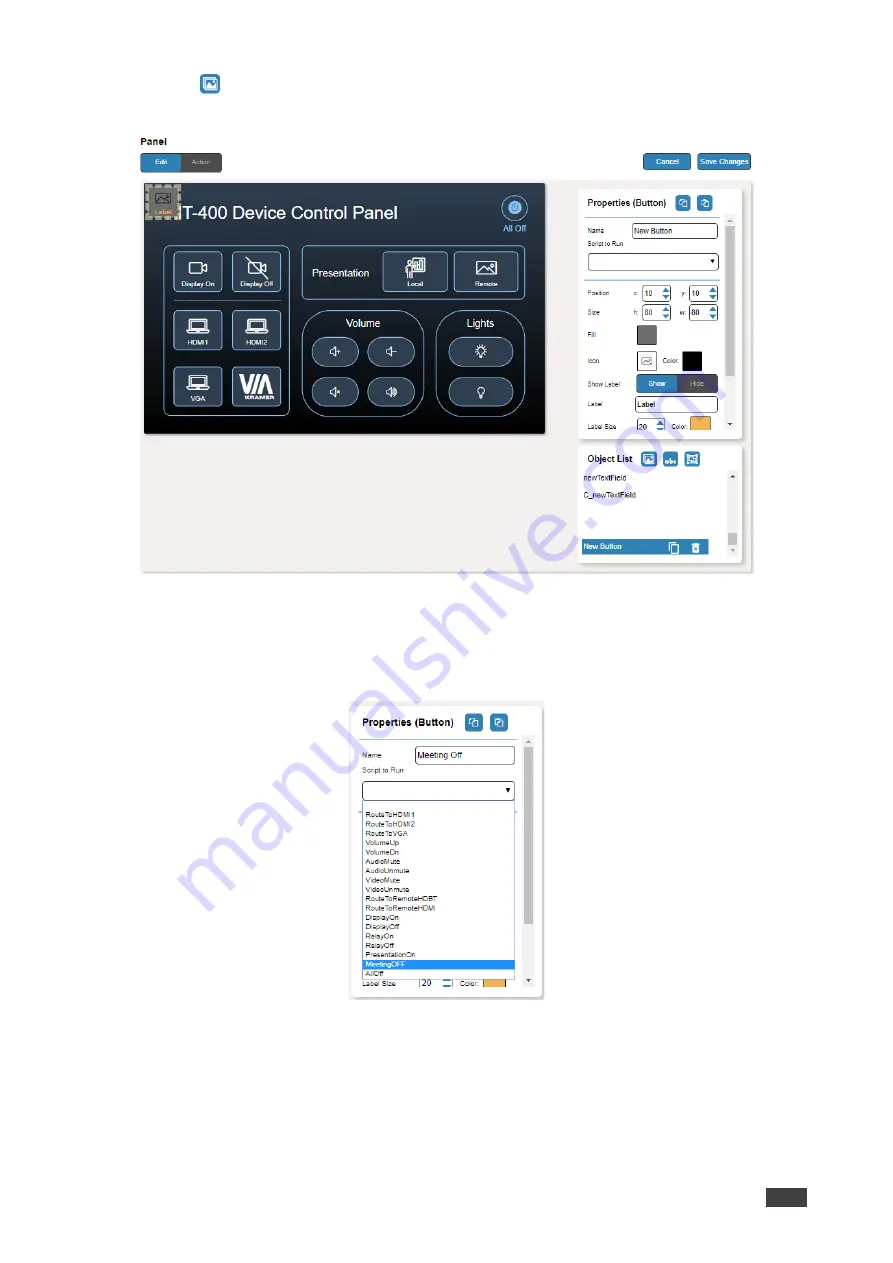
Figure 39: Adding a new Button
5. Enter the button name. For
example, use “Meeting Off” to turn off the devices in the
room when a meeting ends.
6. Assign a script (for example,
MeetingOFF
) to this button from the drop-down list.
Figure 40: New Button
– Assigning a Script
7. Design the button appearance by selecting the button:
▪
Position and size.
▪
Background fill.
▪
Icon and icon color.
















































