
106 Tutorial: Formatting Your Page with CSS
Don’t forget to include a semicolon at the end of each line, after the
property values.
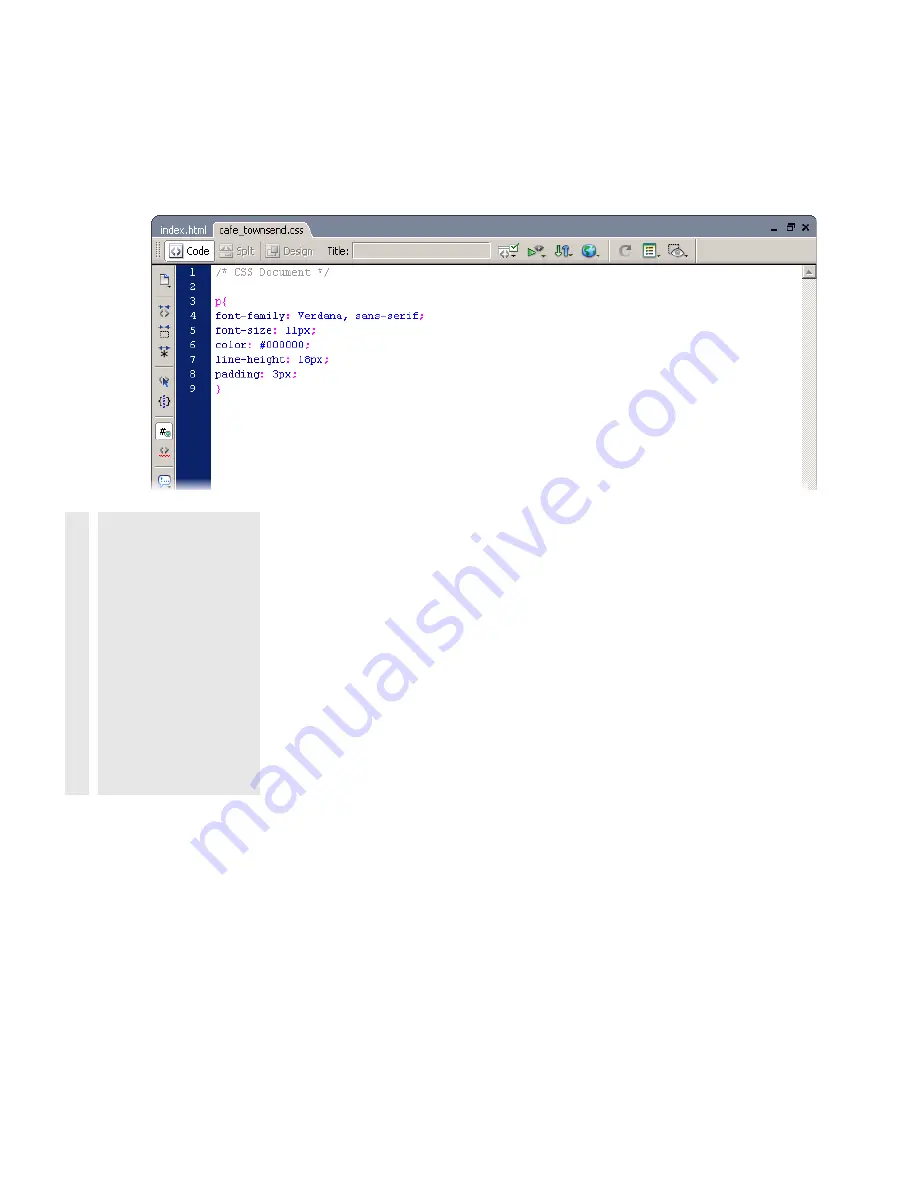
When you’re finished, the code should look like following example:
5.
Save the style sheet.
Next you’ll attach the style sheet to the index.html page.
Attach a style sheet
When you attach a style sheet to a web page, the rules defined in the style
sheet are applied to the corresponding elements on the page. For example,
when you attach the cafe_townsend.css style sheet to the index.html page,
all paragraph text (text formatted with the
<p>
tag in the HTML code) is
formatted according to the CSS rule you defined.
TI
P
For more information
about any CSS
property, check the
O’Reilly reference
guide included with
Dreamweaver. To
display the guide,
select Help >
Reference and
select O’Reilly CSS
Reference from
the pop-up menu in
the Reference panel.
Summary of Contents for DREAMWEAVER 8-GETTING STARTED WITH...
Page 1: ...Getting Started with Dreamweaver...
Page 8: ...8 Contents...
Page 10: ......
Page 46: ...46 Dreamweaver Basics...
Page 48: ......
Page 128: ...128 Tutorial Formatting Your Page with CSS...
Page 136: ...136 Tutorial Publishing Your Site...
Page 138: ......
Page 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Page 196: ...196 Tutorial Displaying XML Data...
Page 216: ......
Page 230: ...230 Understanding Web Applications...
Page 236: ...236 Installing a Web Server...
Page 254: ...254 Setup for Sample ColdFusion Site...
Page 268: ...268 Setup for Sample ASP NET Site...
Page 284: ...284 Setup for Sample ASP Site...
Page 300: ...300 Setup for Sample JSP Site...
Page 320: ...320 Setup for Sample PHP Site...
















































