
Create a new CSS rule
111
Create a new CSS rule
In this section you’ll use the CSS Styles panel to create a custom CSS rule,
or class style. Class styles let you set style attributes for any range or block
of text, and can be applied to any HTML tag. For more information on
different types of CSS rules, see
“Learn about CSS” on page 102
.
1.
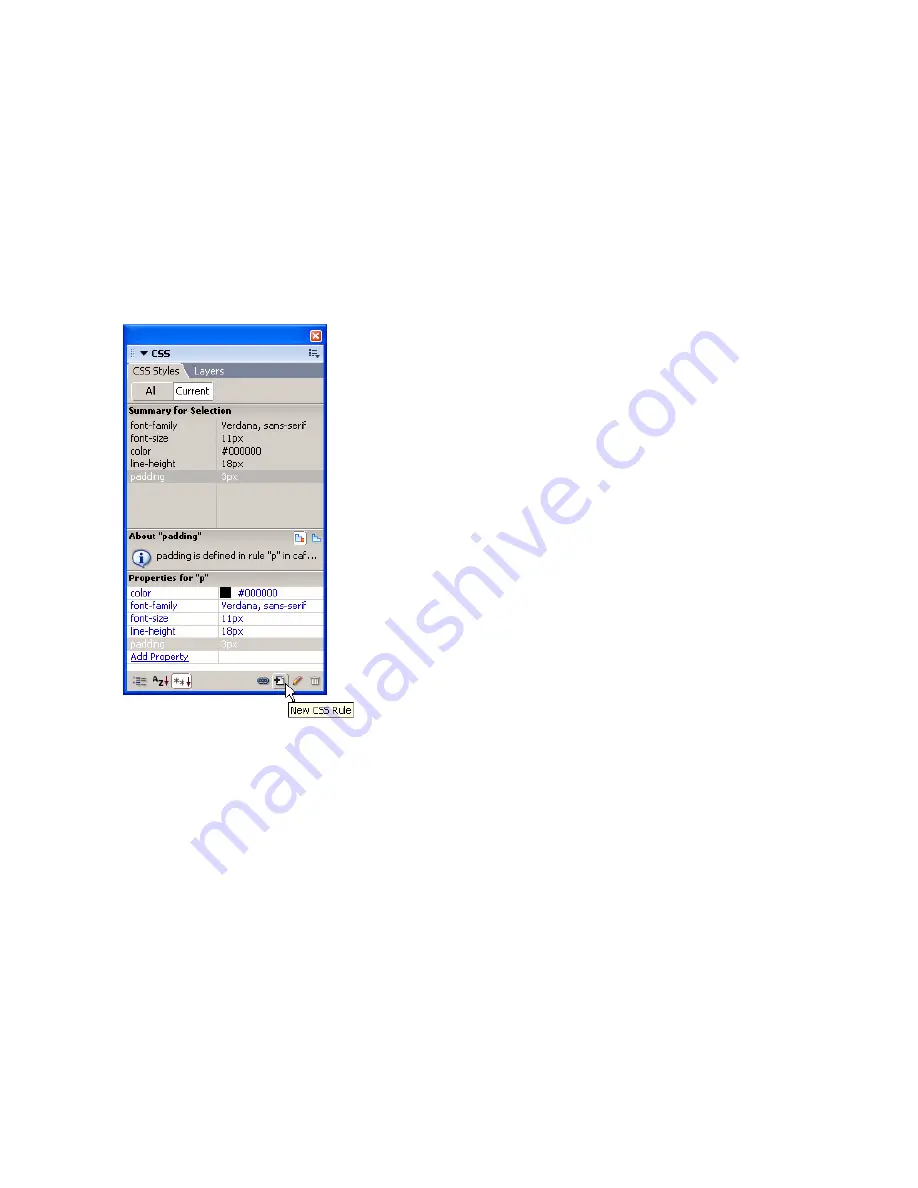
In the CSS Styles panel, click New CSS Rule in the lower-right corner
of the panel.
2.
In the New CSS Rule dialog box, select Class from the Selector Type
options. It should be selected by default.
3.
Enter
.bold
in the Name text box.
Make sure that you type the period (.) before the word “bold.” All class
styles must start with a period
Summary of Contents for DREAMWEAVER 8-GETTING STARTED WITH...
Page 1: ...Getting Started with Dreamweaver...
Page 8: ...8 Contents...
Page 10: ......
Page 46: ...46 Dreamweaver Basics...
Page 48: ......
Page 128: ...128 Tutorial Formatting Your Page with CSS...
Page 136: ...136 Tutorial Publishing Your Site...
Page 138: ......
Page 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Page 196: ...196 Tutorial Displaying XML Data...
Page 216: ......
Page 230: ...230 Understanding Web Applications...
Page 236: ...236 Installing a Web Server...
Page 254: ...254 Setup for Sample ColdFusion Site...
Page 268: ...268 Setup for Sample ASP NET Site...
Page 284: ...284 Setup for Sample ASP Site...
Page 300: ...300 Setup for Sample JSP Site...
Page 320: ...320 Setup for Sample PHP Site...
















































