
144 Tutorial: Working with Code
6.
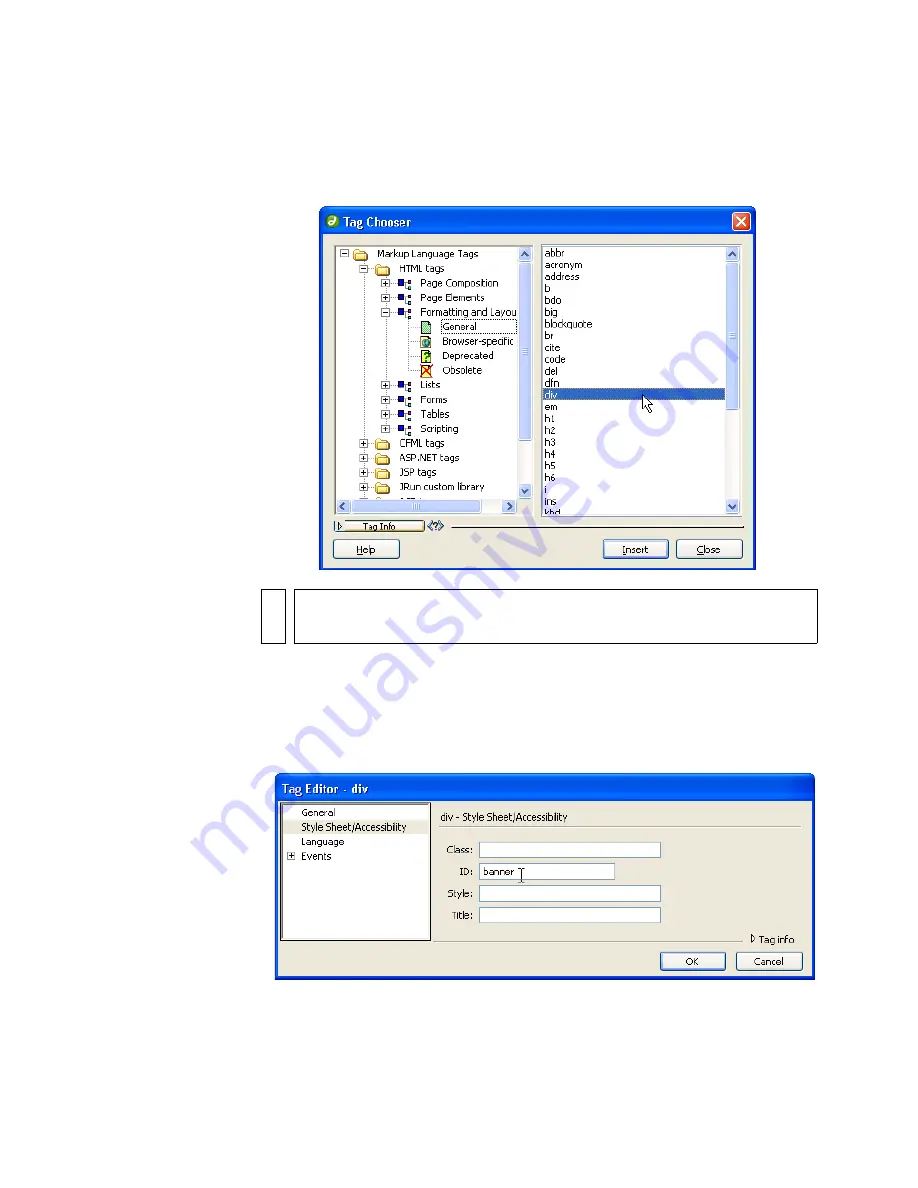
In the Tag Chooser, expand the HTML Tags category, followed by the
Formatting and Layout subcategory; then select General.
A list of tag names appears in the right pane; select
div
from that list.
7.
Click Insert.
A tag editor for the
div
tag appears.
8.
In the tag editor, select the Style Sheet/Accessibility category and enter
banner
in the ID text box.
NO
TE
You can also select the HTML Tags category, and then select the
div
tag in the
right pane, without first expanding Formatting and Layout.
Summary of Contents for DREAMWEAVER 8-GETTING STARTED WITH...
Page 1: ...Getting Started with Dreamweaver...
Page 8: ...8 Contents...
Page 10: ......
Page 46: ...46 Dreamweaver Basics...
Page 48: ......
Page 128: ...128 Tutorial Formatting Your Page with CSS...
Page 136: ...136 Tutorial Publishing Your Site...
Page 138: ......
Page 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Page 196: ...196 Tutorial Displaying XML Data...
Page 216: ......
Page 230: ...230 Understanding Web Applications...
Page 236: ...236 Installing a Web Server...
Page 254: ...254 Setup for Sample ColdFusion Site...
Page 268: ...268 Setup for Sample ASP NET Site...
Page 284: ...284 Setup for Sample ASP Site...
Page 300: ...300 Setup for Sample JSP Site...
Page 320: ...320 Setup for Sample PHP Site...