
Edit a tag 145
9.
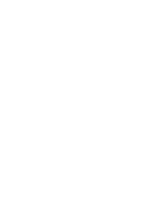
Click OK to close the tag editor and insert the tag.
Dreamweaver inserts the
div
tag in your page, wrapping it around the
image tag.
10.
Click Close to close the Tag Chooser.
11.
Save your page.
Edit a tag
Next, you’ll use the Tag inspector to quickly make changes to a tag’s
attributes. The Tag inspector displays the attributes of the tag that’s
selected in the Document window.
1.
Open the index.html page in Code view, if it’s not already open.
2.
Open the Tag inspector, if it’s not already open, by selecting Window >
Tag Inspector.
3.
Select the Attributes tab.
4.
Click Show List View in the Tag inspector to view all of a selected tag’s
attributes in alphabetical order.
5.
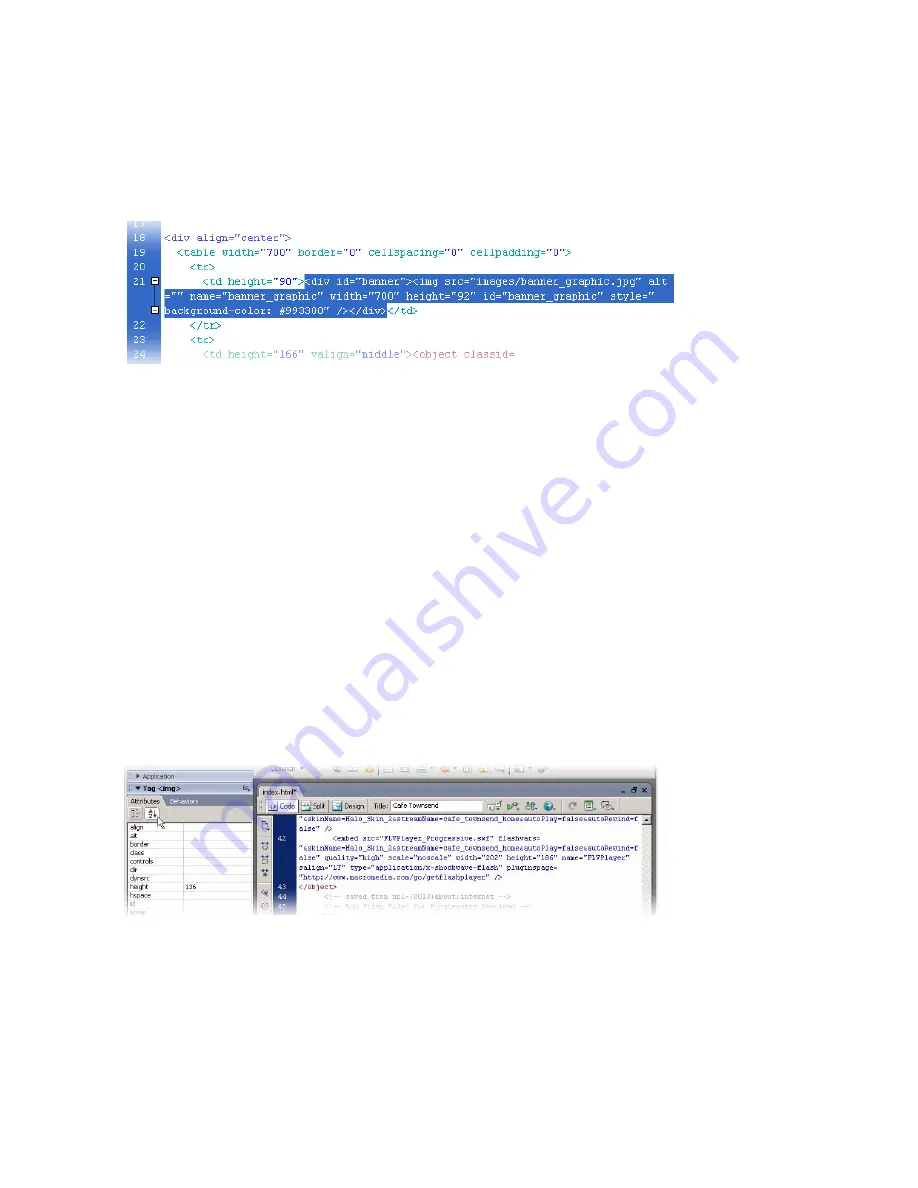
In the Document window’s Code view, click anywhere between the
opening and closing brackets of any tag.
The Attributes tab of the Tag inspector shows information about the
tag’s HTML attributes.
Summary of Contents for DREAMWEAVER 8-GETTING STARTED WITH...
Page 1: ...Getting Started with Dreamweaver...
Page 8: ...8 Contents...
Page 10: ......
Page 46: ...46 Dreamweaver Basics...
Page 48: ......
Page 128: ...128 Tutorial Formatting Your Page with CSS...
Page 136: ...136 Tutorial Publishing Your Site...
Page 138: ......
Page 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Page 196: ...196 Tutorial Displaying XML Data...
Page 216: ......
Page 230: ...230 Understanding Web Applications...
Page 236: ...236 Installing a Web Server...
Page 254: ...254 Setup for Sample ColdFusion Site...
Page 268: ...268 Setup for Sample ASP NET Site...
Page 284: ...284 Setup for Sample ASP Site...
Page 300: ...300 Setup for Sample JSP Site...
Page 320: ...320 Setup for Sample PHP Site...