
78
Flash Basics
To select a panel layout:
1.
Select Window > Workspace Layout.
2.
From the submenu, select Default Layout to reset panels to the default
layout, or select a custom layout that you have saved previously.
To delete custom layouts:
1.
Select Window > Workspace Layout > Manage.
2.
In the Manage Workspace Layouts dialog box, select the panel set you
want to delete.
3.
Click Delete.
4.
Click Yes to confirm the deletion.
5.
Click OK.
Setting preferences in Flash
Flash lets you set preferences for general application operations, editing
operations, and Clipboard operations. For more information about the
drawing preferences, see “Specifying drawing settings” in
Using Flash
.
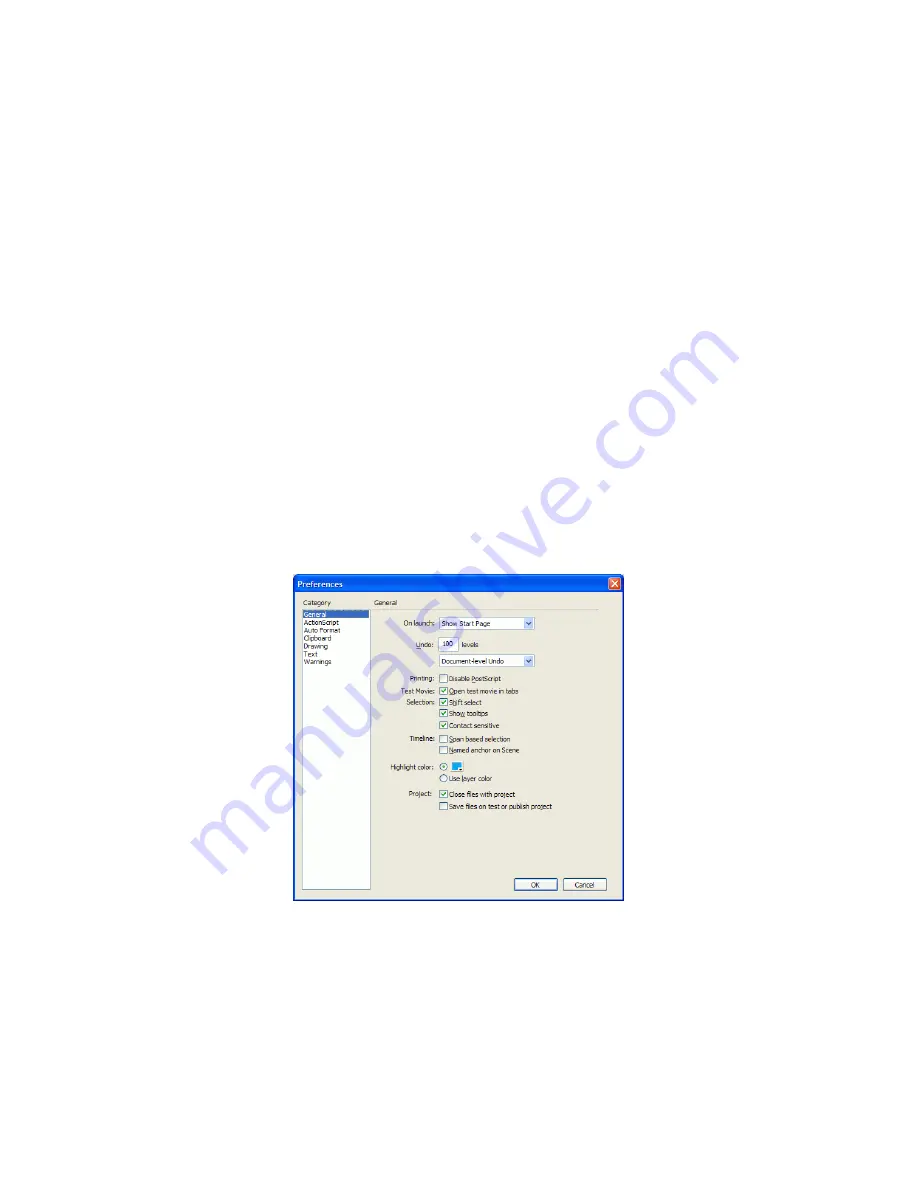
The General category in the Preferences dialog box
000_Getting_Started.book Page 78 Friday, September 2, 2005 12:22 PM
Summary of Contents for FLASH 8-GETTING STARTED WITH FLASH
Page 1: ...Getting Started with Flash...
Page 26: ...26 Introduction...
Page 94: ...94 Flash Basics...
Page 152: ...152 Index...
















































