
22
Chapter 4: Testing Content
To use the i-mode HTML Simulator:
1
Download and install the i-mode HTML Simulator application from the DoCoMo website (for
a link to the website, see
Appendix D, “References,” on page 47
). Follow the online
instructions. Note the folder where the program files are installed.
2
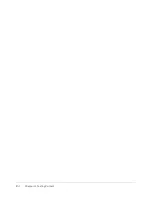
Start the i-mode HTML Simulator application. In Windows Explorer, or another program
displaying filenames or icons, go to the folder where the Simulator program files are installed
(noted in step 1) and double-click CSim.exe. The i-mode HTML Simulator application
window appears:
You can click the Simulator keys with your mouse and the keys will operate in the same way as
they would on an actual i-mode phone. The Select key is the key with a circle icon, surrounded
by the arrow keys, immediately under the screen display.
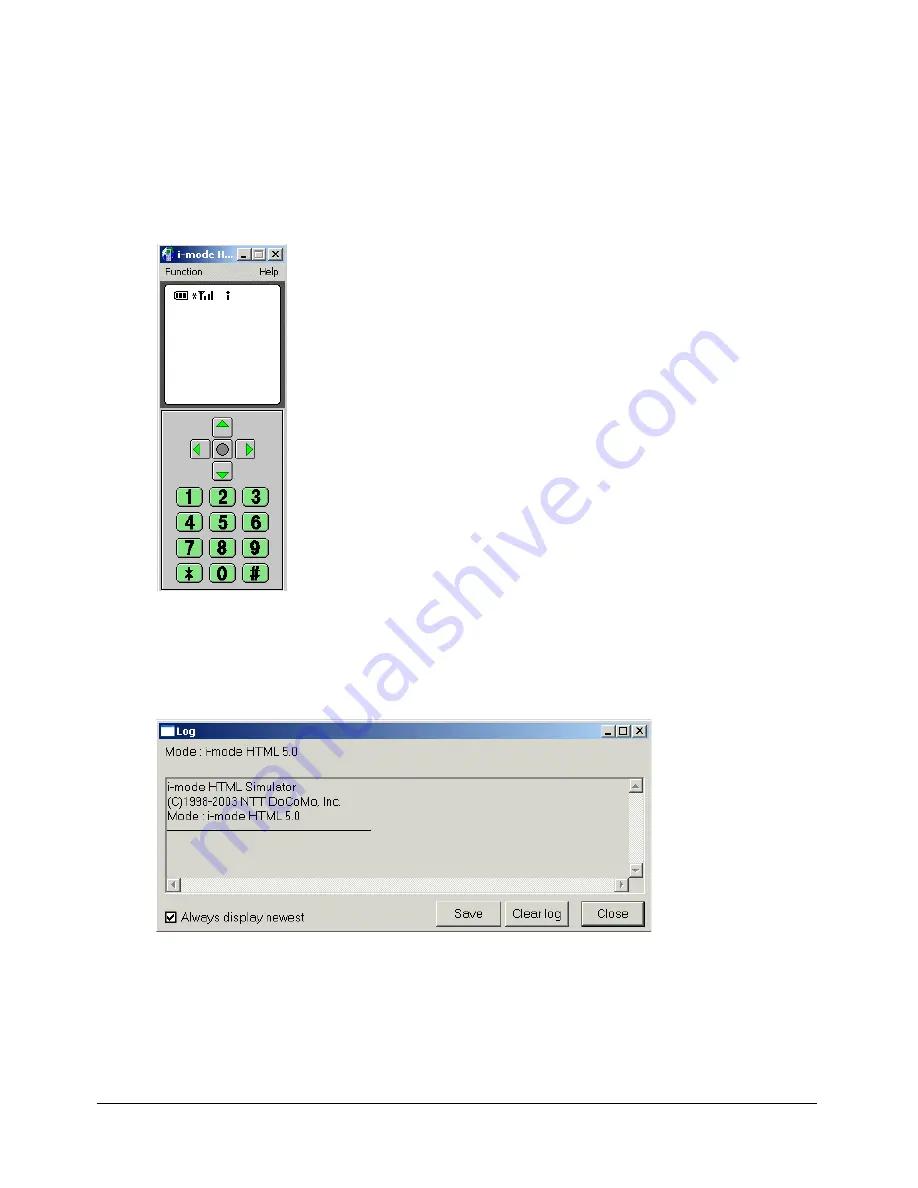
At the same time as the Simulator application window appears, a Log output window also
appears:
The Log window records your interactions with the Simulator and displays information,
warning, and error messages regarding your tested files. Choose Function > Display in the
Simulator application to open or close the Log window.
Summary of Contents for FLASH MX 2004 - FLASH LITE AUTHORING GUIDELINES FOR THE I-MODE...
Page 1: ...Flash Lite Authoring Guidelines for the i mode Service by NTT DoCoMo...
Page 4: ...4 Contents...
Page 6: ...6 Chapter 1 Introduction...
Page 24: ...24 Chapter 4 Testing Content...
Page 36: ...36 Appendix A Supported ActionScript...
Page 40: ...40 Appendix B Supported Properties...
Page 48: ...48 Appendix D References...