
Defining a site for the Flex Sample Apps application
13
3.
In the Local Root Folder text box, click the folder icon and select the following folder:
C:\Program Files\Macromedia\Flex\jrun4\servers\default\samples\
This step tells Flex Builder where the application files are located on your hard drive.
4.
In the Flex Server Root Folder text box, make sure the following path is specified:
C:\Program Files\Macromedia\Flex\jrun4\servers\default\samples\
This folder must always be a Flex application root folder on the server. To determine whether a
folder is an application root folder, check to see if it has a WEB-INF/flex folder containing a
flex-config.xml file. An application root folder always has this folder and file. For more
information, see
“Identifying a Flex application root folder” on page 11
.
This step tells Flex Builder where it can “test” files—that is, where it can send MXML and
ActionScript files to be compiled by the Flex server at design time. Flex Builder needs to get
these files compiled so you can preview MXML files, get build and debugging information,
and connect to back-end systems.
5.
In the URL Prefix text box, enter the following URL:
http://localhost:8700/samples/
Note:
The default port number is 8700. If you changed it during installation, use the appropriate
number in the URL prefix.
To get the Flex server to compile files while you work, Flex Builder uploads the file to the
application root folder you specified and attempts to request it using the URL prefix.
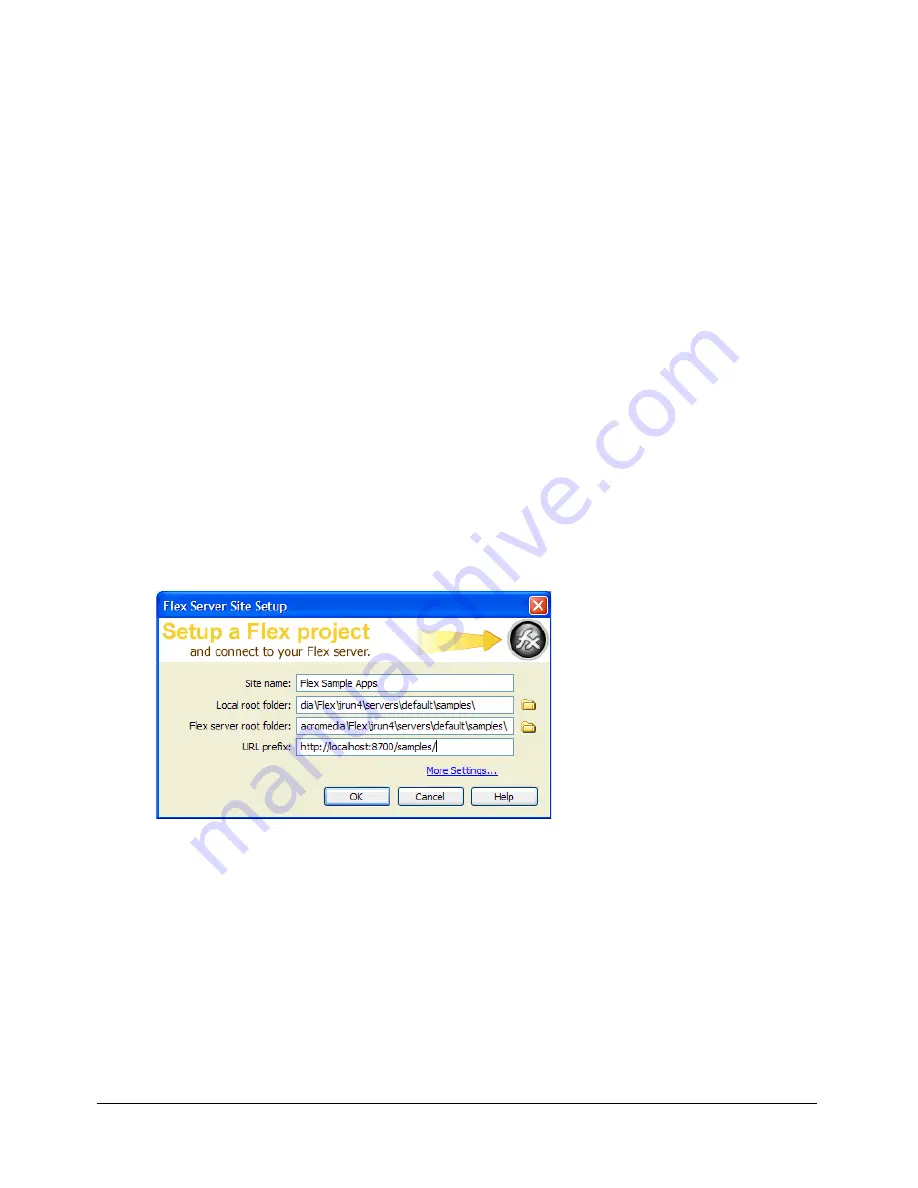
The Flex Server Site Setup dialog box should look as follows:
6.
Click OK to define the site and close the Flex Server Site Setup dialog box, and then click Done
to close the Manage Sites dialog box.
The Flex Sample Apps site is defined and you can start exploring, editing, previewing, and
debugging the sample apps with Flex Builder.
Caution:
You should make a backup of the samples folder so you can restore files if necessary.
Summary of Contents for FLEX BUILDER-USING FLEX BUILDER
Page 1: ...Using Flex Builder...
Page 116: ...116 Chapter 4 Building a Flex User Interface Visually...
Page 144: ...144 Chapter 6 Working with Data...
Page 154: ...154 Appendix A Basic Flex Concepts...













































