
Tutorial: Building custom components with Flex Builder
35
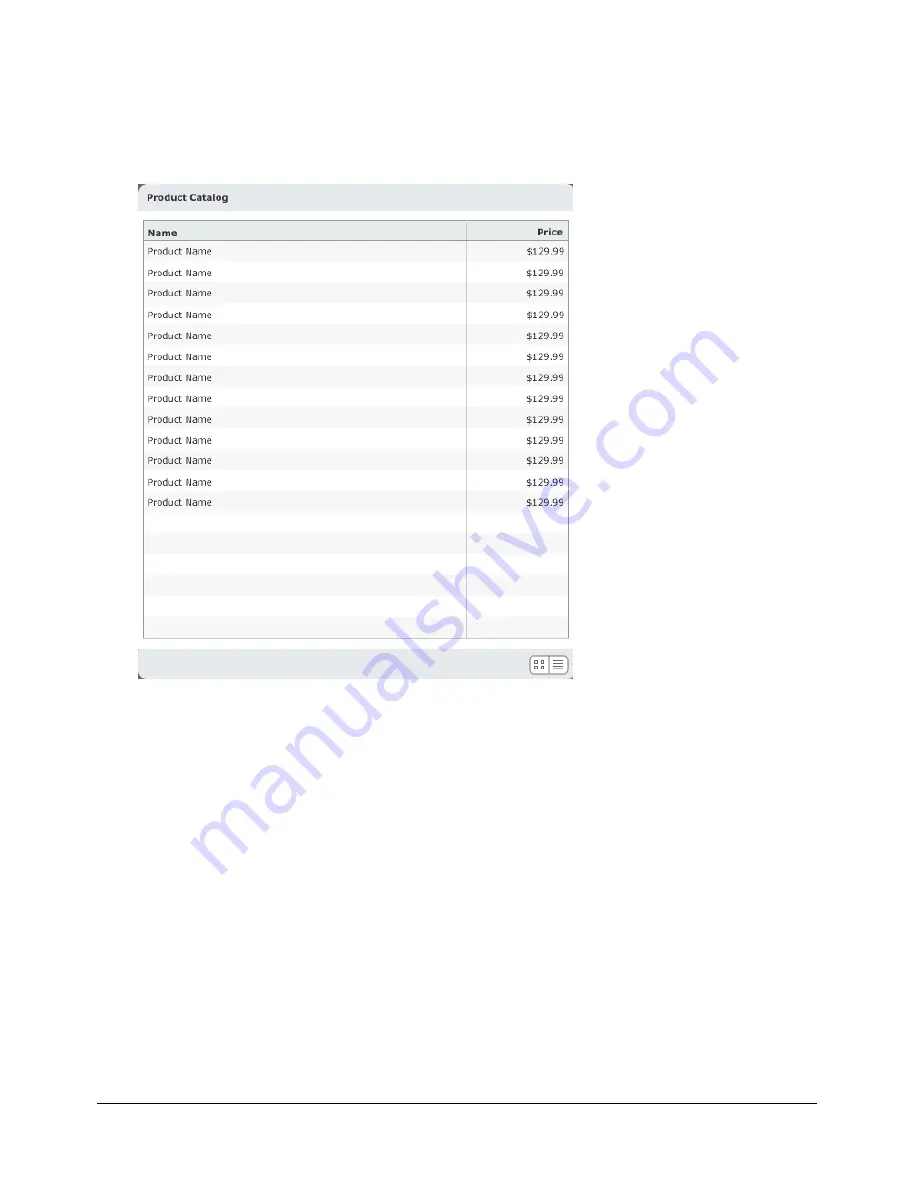
Build the grid view component
According to the following mock-up, the grid view component should display the Flex Store
product catalog as a two-column grid of names and prices. The user can select the grid view by
clicking a button at the lower edge of the catalog.
The grid view component does not contain any product data in this tutorial. Another tutorial
describes how to add data (see
“Tutorial: Binding components to data with Flex Builder”
on page 58
).
1.
In Flex Builder, make sure the Flex Builder Samples site is selected in the Files panel.
2.
Select File > New.
The New Document dialog box appears.
3.
Select Flex Development in the left pane and MXML Component:Vertical in the right pane,
and then click Create.
The dialog box closes and a component file with a VBox container appears. By default, Flex
Builder assigns the value of 400 to the
height
and
width
properties. You don’t want to use
these values.
Summary of Contents for FLEX BUILDER-USING FLEX BUILDER
Page 1: ...Using Flex Builder...
Page 116: ...116 Chapter 4 Building a Flex User Interface Visually...
Page 144: ...144 Chapter 6 Working with Data...
Page 154: ...154 Appendix A Basic Flex Concepts...
















































