
Tutorial: Binding components to data with Flex Builder
69
7.
With the To option selected, scroll down and select the
text
property (it should be selected by
default).
You want the
text
property to receive the product name data.
8.
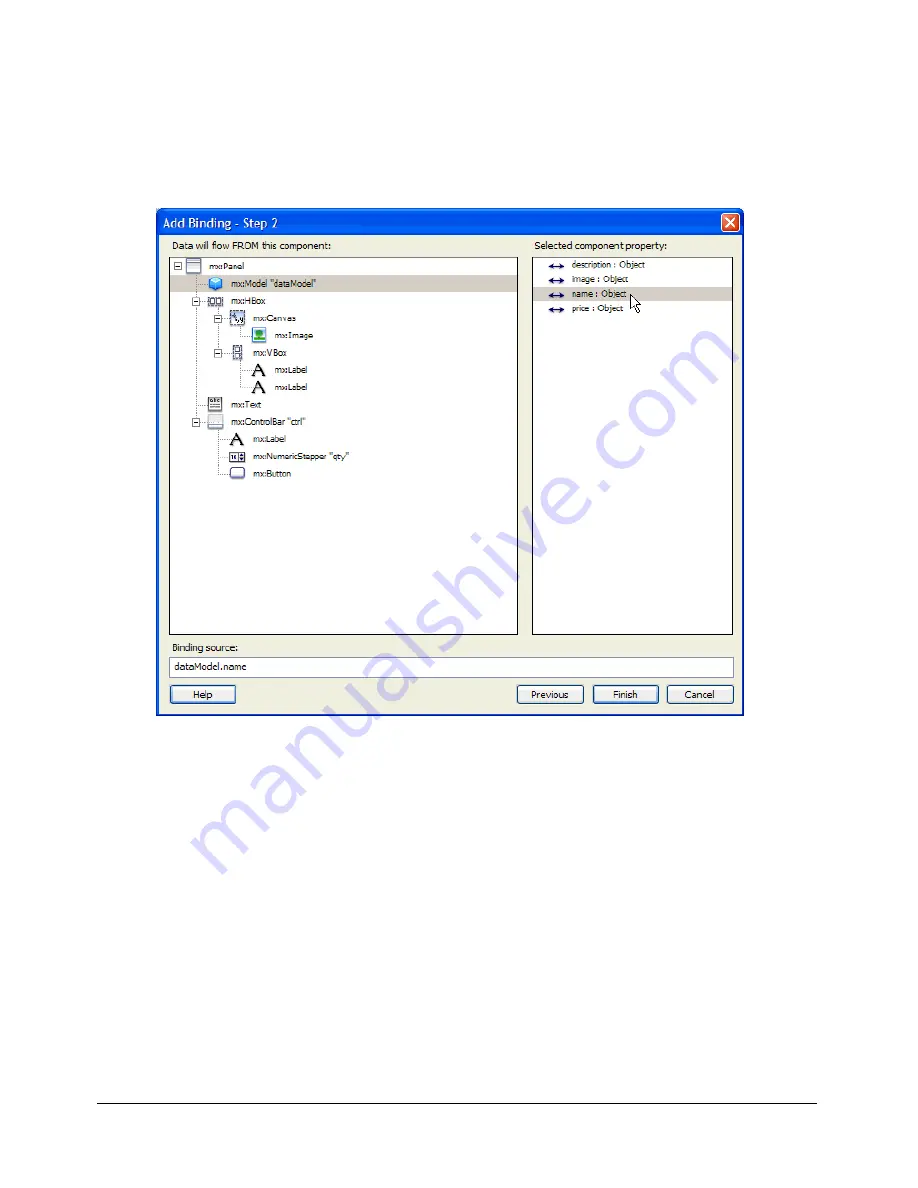
Specify the source of the data by clicking the Next button, and then selecting the name element
of the dataModel data model, as follows:
9.
Click Finish to create the binding.
10.
Bind the second Label control to the price data by repeating steps 5 through 9—select the
control, clear the placeholder value for the
text
property, start a new binding, select
text
as
the destination property, and select the price element of the data model as the source property.
11.
Repeat the procedure to bind the Text control to the description data, this time being careful
to clear and bind to the
htmlText
property instead of the
text
property.
12.
Bind the Image control by selecting the Image control, clearing the placeholder value for the
source
property, starting a new binding, selecting
source
as the destination property (it should
be selected by default), and selecting the image element in the data model as the source property.
13.
Save the ProductDetail.mxml file.
Summary of Contents for FLEX BUILDER-USING FLEX BUILDER
Page 1: ...Using Flex Builder...
Page 116: ...116 Chapter 4 Building a Flex User Interface Visually...
Page 144: ...144 Chapter 6 Working with Data...
Page 154: ...154 Appendix A Basic Flex Concepts...
















































