
Exploring the authoring environment
7
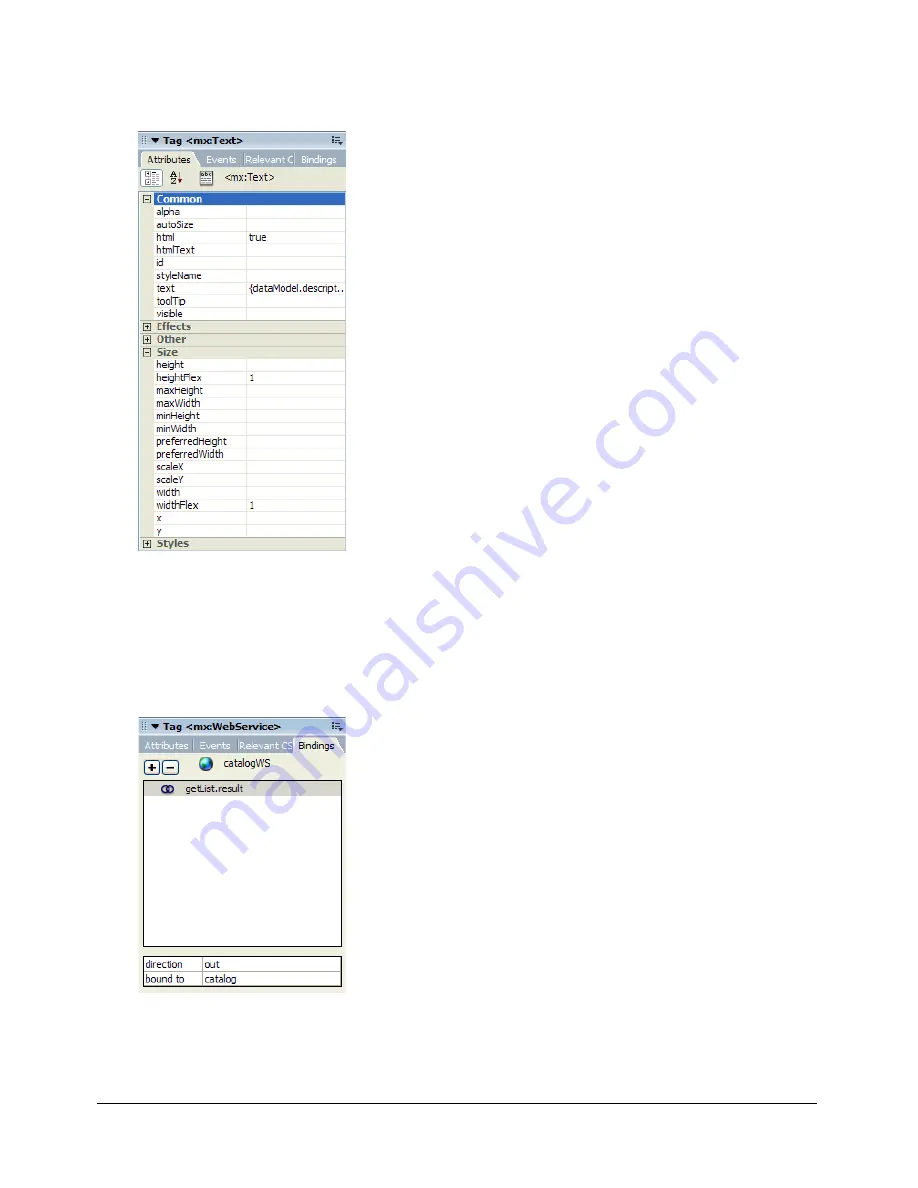
The Tag inspector
lets you set the properties of containers and components in the file. You can
also use it to apply effects, specify event handlers, modify CSS styles, and create data bindings.
The Tag inspector replaces the traditional Property inspector in Dreamweaver. While you can still
use the Property inspector for editing HTML and other document types in Flex Builder, it is
disabled when you work on MXML or ActionScript files.
The Bindings panel
in the Tag inspector lets you visually bind components, Flex data models,
and Flex data services to other components, data models, and data services. After creating the
binding, data can pass between the objects at runtime.
Summary of Contents for FLEX BUILDER-USING FLEX BUILDER
Page 1: ...Using Flex Builder...
Page 116: ...116 Chapter 4 Building a Flex User Interface Visually...
Page 144: ...144 Chapter 6 Working with Data...
Page 154: ...154 Appendix A Basic Flex Concepts...








































