
154 Tutorial: Creating Page Mock-ups
Place placeholder text for the links
The first element to create is the text representing the navigation links.
1.
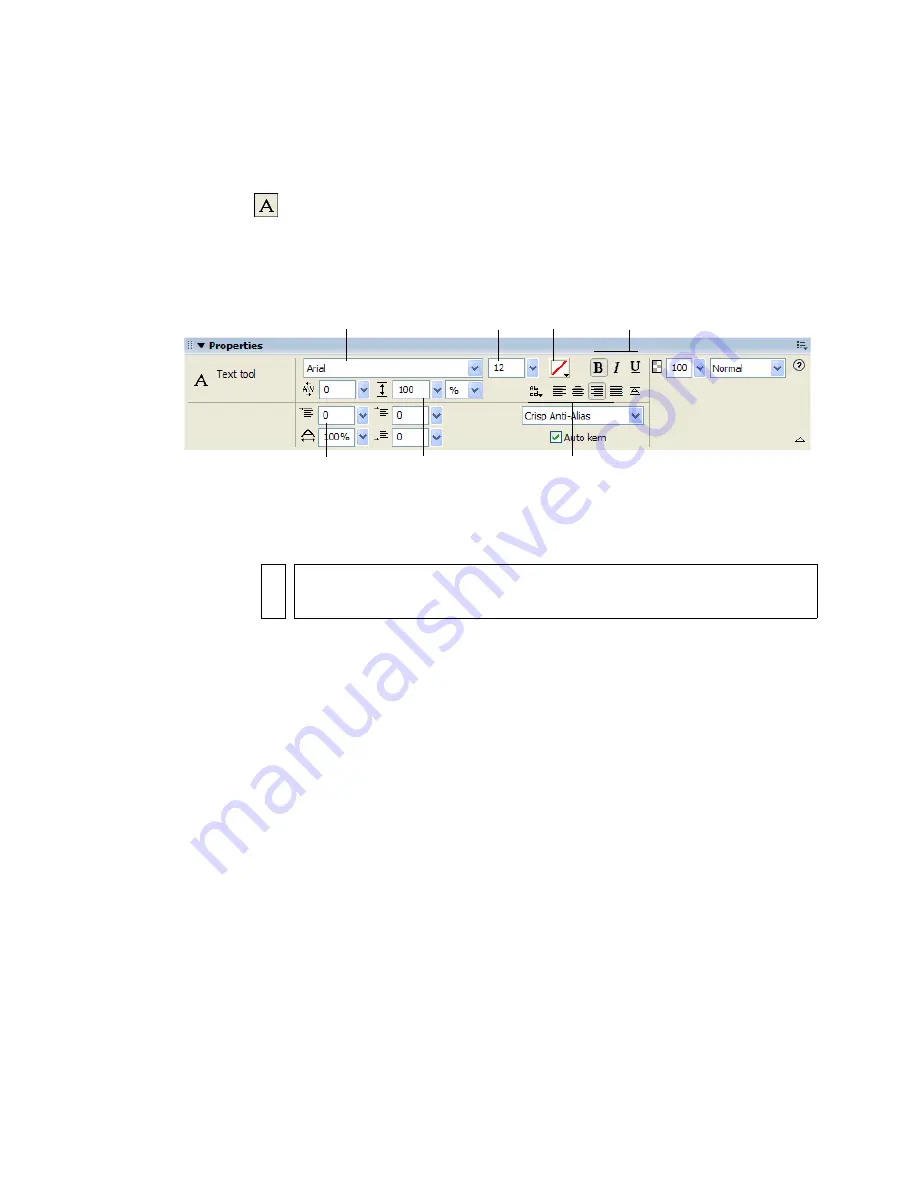
Select the Text tool in the Vector section of the Tools panel, and move
the pointer over the Document window.
The pointer changes to an I-beam, and the Property inspector displays
text properties.
2.
In the Property inspector, set the following tool properties:
■
From the Font pop-up menu, select TrebuchetMS.
■
Click the Bold button.
■
Enter
14
as the font size.
■
Select Smooth Anti-Alias as the anti-aliasing level.
■
Click the Color icon next to the font size menu and select the
white swatch.
■
Click the Left Alignment button.
■
Enter
200
as the leading percentage next to the vertical, two-
headed arrow icon.
3.
With the I-beam pointer, click once near the upper-left corner of the
sidebar rectangle.
This step creates an empty text block.
4.
Type
Cuisine
in the text block, and then press Enter to start a new line.
The width of the text block expands as you type.
Font
Size
Fill color
Style buttons
Alignment buttons
Leading
Horizontal
scale
NO
TE
If you don’t have TrebuchetMS, select Verdana or a similar font instead.
000_ExploringStudio.book Page 154 Tuesday, August 30, 2005 9:30 AM
Summary of Contents for STUDIO 8-EXPLORING STUDIO 8
Page 1: ...Exploring Studio 8...
Page 8: ......
Page 42: ...42 Learning Studio...
Page 134: ...134 Web Development Workflow...
Page 136: ......
Page 162: ...162 Tutorial Creating Page Mock ups...
Page 182: ......
Page 194: ...194 Tutorial Handling Photographs...
Page 254: ...254 Tutorial Building Your First Flash Application...
Page 266: ...266 Tutorial Building a Video Player Flash Professional only...
Page 268: ......
Page 294: ...294 Tutorial Adding Content to Pages...
Page 324: ...324 Tutorial Formatting Your Page with CSS...
Page 332: ...332 Tutorial Publishing Your Site...
Page 342: ...342 Tutorial Setting Up Your Website for Contribute Users...
Page 350: ...350 Index...