
60
Ulead COOL 3D 3.0
Motion Blur
With this effect, you can make an object look as if it were zipping around at super speeds
bouncing with energy. These and many more whisks of motion are possible with this plug-
in. If you want to try this with an animated project, it is recommend that you use the least
complicated settings for the animation. The following tutorial takes a look at combining
object position with the Motion Blur effect. (Settings: 30 frames, 15 fps)
To apply Motion Blur to an object:
1
Select Position from the Properties
Menu. On the Timeline Control, add key
frames to frames 12, 18, and 30.
2
At frame 1, set the X coordinate to -600.
The Y and Z values should be 0. At
frames 12 and 18, change the X coordi-
nate to 0. At frame 30, change the X
coordinate to 1000.
3
In the EasyPalette file directory, select
Global Effects: Motion Blur. Click the
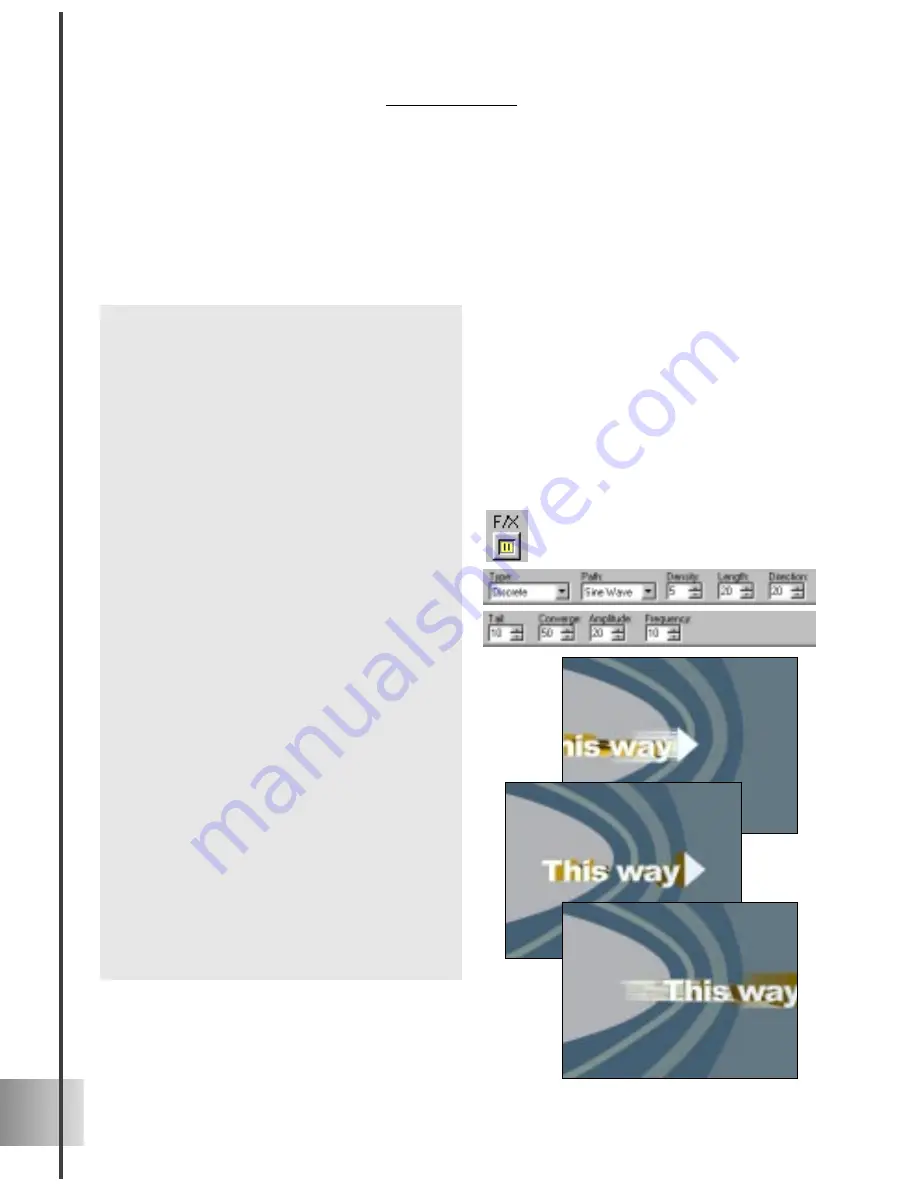
F/X button on the Attribute Toolbar.
Motion Blur appears on the Properties
Menu.
4
At frame 1, on the Attribute Toolbar,
select Continuous as the Type, and set
the Path to Straight.
5
Set Density to 5, and Length to 20. Set
the Direction to 180, which makes the
lines horizontal.
6
Scroll down to the next level of options
on the Attribute Toolbar. Set Tail to 30
and the Converge value to 0.
7
Add key frames at frames 10, 12, 18, 20,
and 30. They should all have the same
attributes as in frame 1.
8
For frames 12 and 18, change the Tail
length to 0.
9
Click Play to preview the animation.
Summary of Contents for COOL 3D 3.0
Page 1: ... title ...