
| Phone Customization |
55
Language for Web Display Customization
You can modify the language file or add a new language for web display. You can also customize the note language
pack. The note information is displayed in the icon
of the web user interface.
•
Customizing a Language Pack for Web Display
•
Customizing a Language Pack for Note Display
•
Custom Language for Web and Note Display Configuration
Customizing a Language Pack for Web Display
When you add a new language pack for the web user interface, the language pack must be formatted as
“X.name.js” (X starts from 12, “name” is replaced with the language name). If the language name is same as the
existing one, the new uploaded language file will override the existing one. We recommend that the filename of the
new language pack should not be same as the existing one.
Note:
To modify the language file, do not rename the language pack.
1.
Open the desired language template pack (for example, 1.English.js) using an ASCII editor.
2.
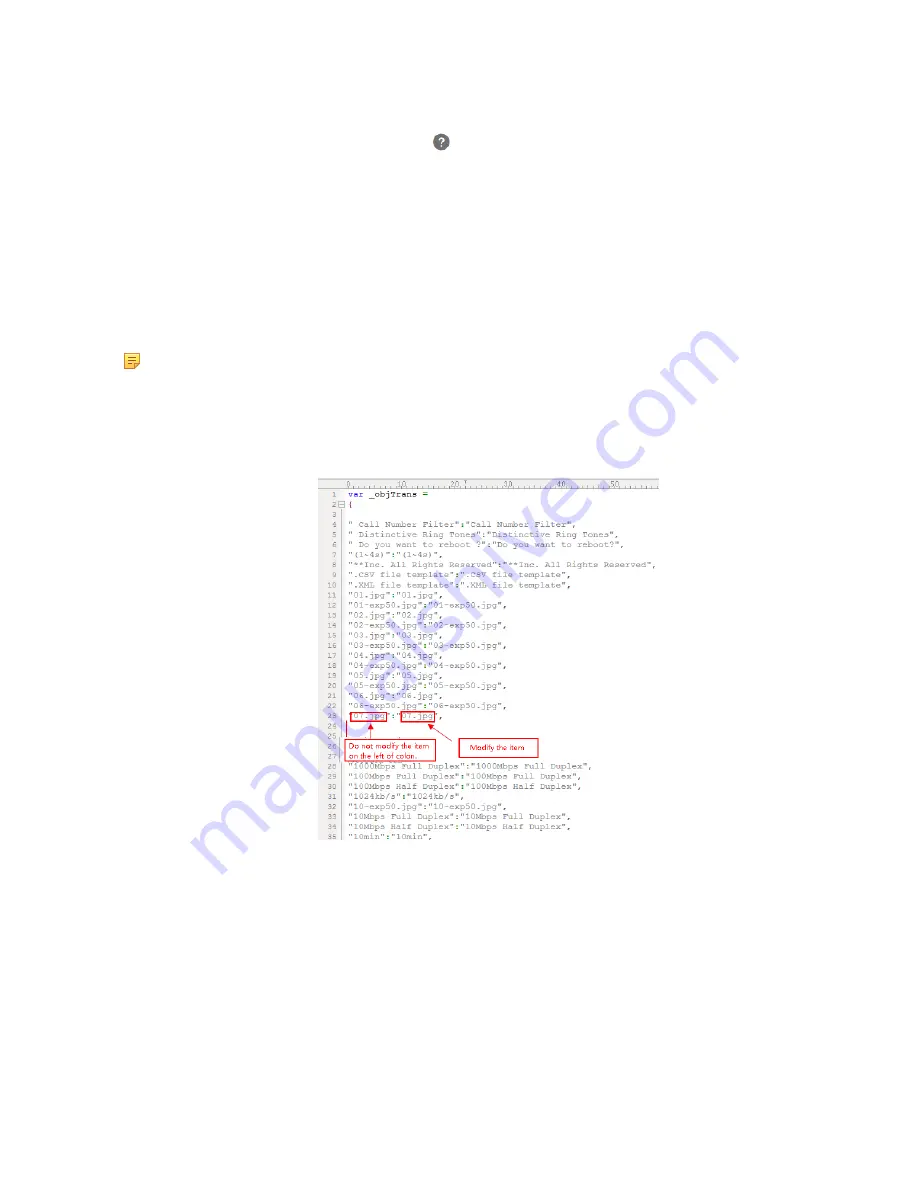
Modify the characters within the double quotation marks on the right of the colon.Do not modify the translation
item on the left of the colon.
The following shows a portion of the language pack “1.English.js” for the web user interface:
3.
Save the language pack and place it to the provisioning server.
Customizing a Language Pack for Note Display
When you add a new language pack for the note, the note language pack must be formatted as “X.name_note.xml” (X
starts from 12, “name” is replaced with the language name). If the note language name is the same as the existing one,
the new uploaded note language pack will override the existing one. We recommend that the filename of the new note
language pack should not be the same as the existing one.
1.
Open the desired note language template pack (for example, 1.English_note.xml) using an XML editor.
2.
Modify the text of the note field. Do not modify the note name.
The following shows a portion of the note language pack “1.English_note.xml” for the web user interface:
Summary of Contents for Teams Series
Page 1: ......
















































