
Using Dynamic Layers
425
Animating your layers
Dynamic HTML, or DHTML, refers to the ability to change style or
positioning properties of HTML elements with a scripting language. Timelines
use dynamic HTML to change the properties of layers and images in a series of
frames over time. Use timelines to create animations that do not require any
ActiveX controls, plugins, or Java applets (but do require JavaScript).
Timelines create animation by changing the position, size, visibility, and stacking
order of a layer over time. Timelines are also useful for other actions that you want
to occur after a page loads. For example, timelines can change the source file of an
image tag so different images will appear over a period of time in the page. The
layer functions of timelines work only in 4.0 or later browsers.
To see the JavaScript code generated by a timeline, open the HTML inspector.
The timeline code is in the
MM_initTimelines
function, inside a
script
tag in
the
head
content of the document.
When editing the HTML of a document containing timelines, be careful not to
move, rename, or delete anything that a timeline refers to.
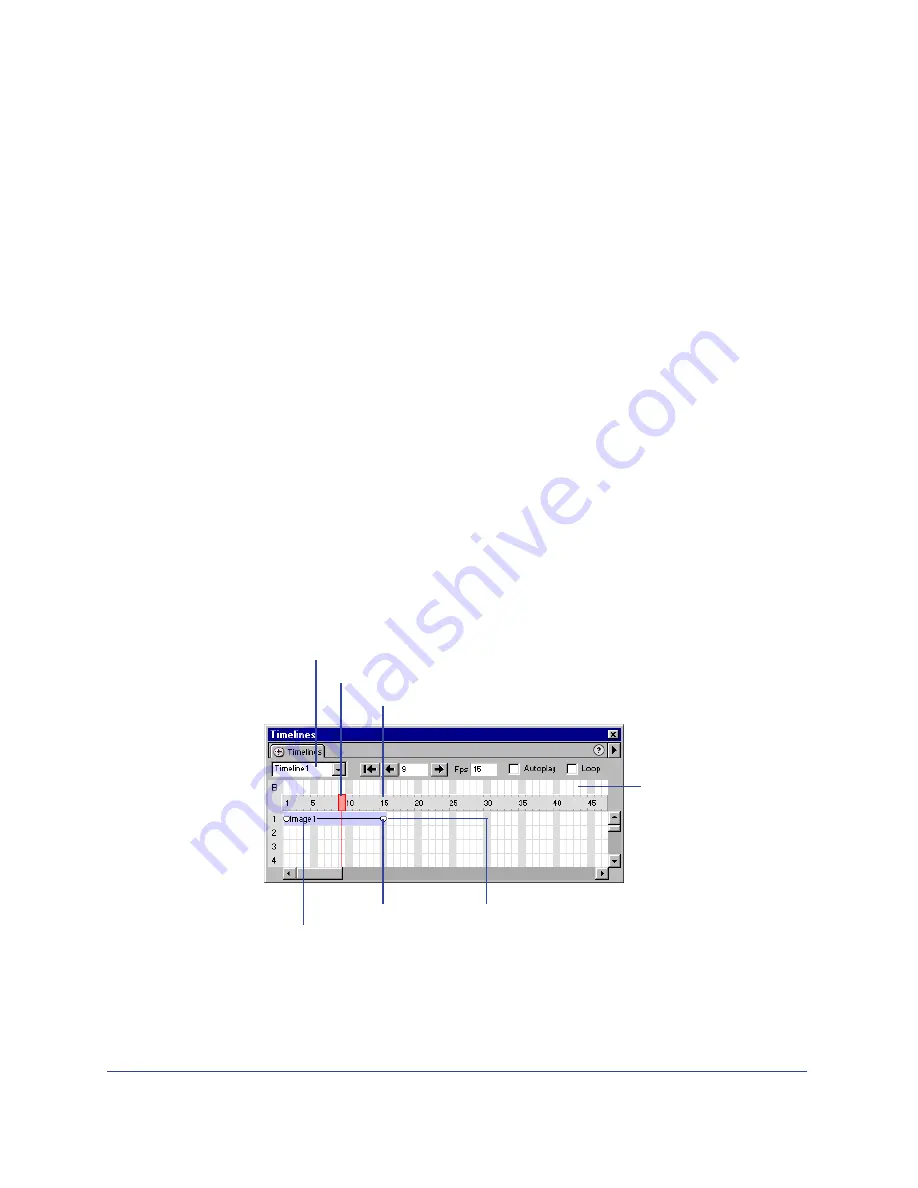
Using the Timelines panel
The Timelines panel represents the properties of layers and images over time.
Choose Window > Timelines to open the Timelines panel.
Right-click (Windows) or Control-click (Macintosh) the Timelines panel to open
a context menu that includes all of the relevant commands.
Keyframes
Behaviors channel
Timeline pop-up menu
Animation channel
Animation bars
Playback head
Frame numbers
Summary of Contents for 38028779 - Macromedia Dreamweaver - Mac
Page 1: ...macromedia Using Dreamweaver...
Page 148: ...Chapter 4 148...
Page 296: ...Chapter 12 296...
Page 472: ...Chapter 18 472...
Page 512: ...Chapter 21 512...
Page 562: ...Appendix 562...
















































